Build a Web Design System (CMS)
Build a web design system with components to standardize and scale our UI development process.
Summary
I particularly enjoyed working on a design system driven by components, using Figma as my tool of choice. The benefits of implementing this system have been invaluable to our company's growth. Not only has it ensured UI/UX consistency, but it has also greatly improved our product quality and streamlined communication and collaboration among developers, designers, and other team members.
Timeline: 4 Weeks(Jan - May 2021)
Team: Front-end developer, PM
Role: UIUX design, Branding, Prototyping, Developer Handoff.
The Goal
Our goal was to create a multi-platform system with accessibility, internationalization, theming, and high performance as integral features.
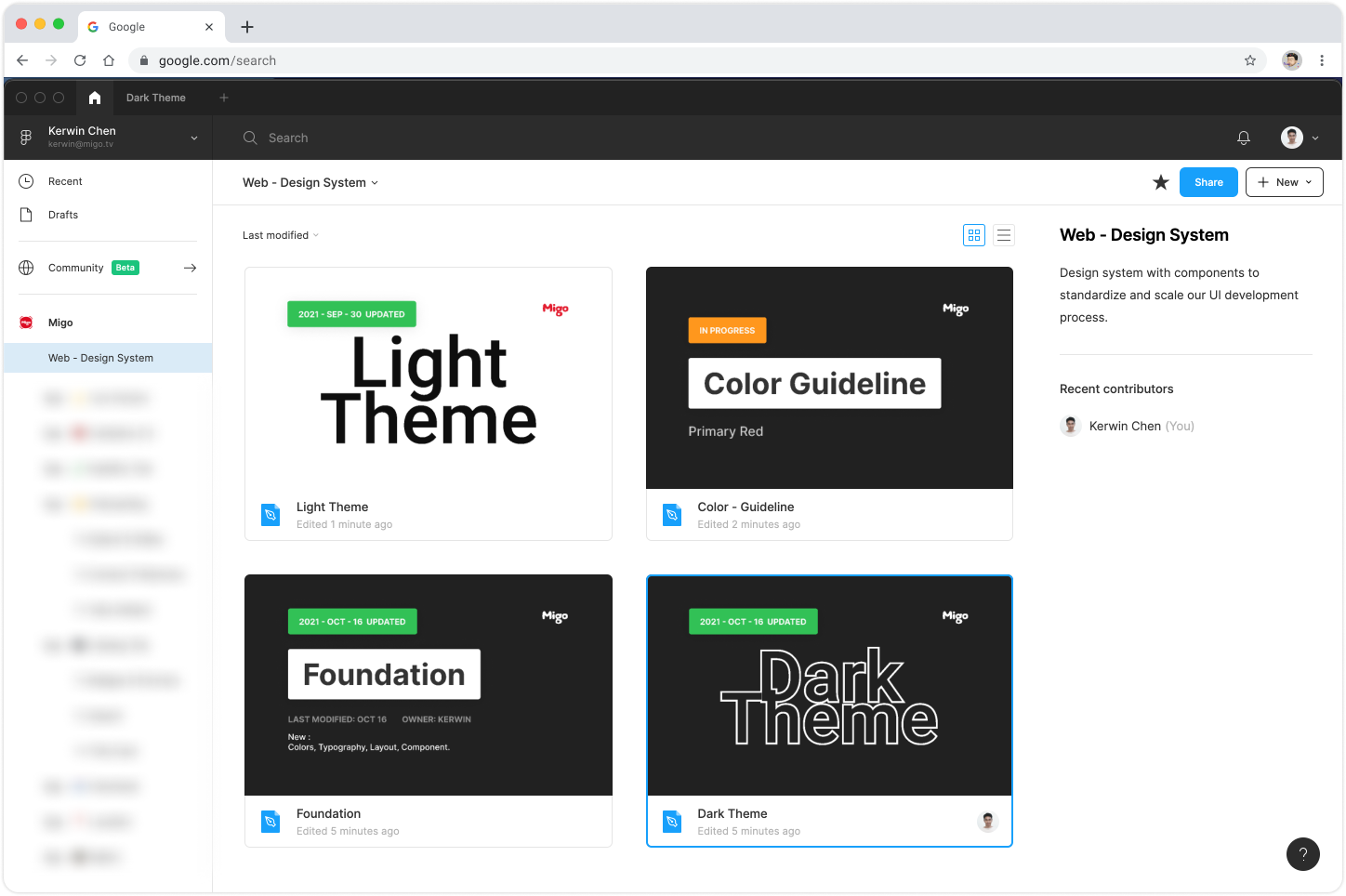
Before and After Results


How
Below I will share and explain some of our process of creating a design system and turn it into a living ecosystem of shared modular components.
Our Ecosystem

-
A delicated cross-functional designer
- Transparent & controlled contribution model
- Faster contribution & Releases
- Healthy collaboration
The initial approach of design system structure
Start from “Atomic Design” methodology.
- Elements

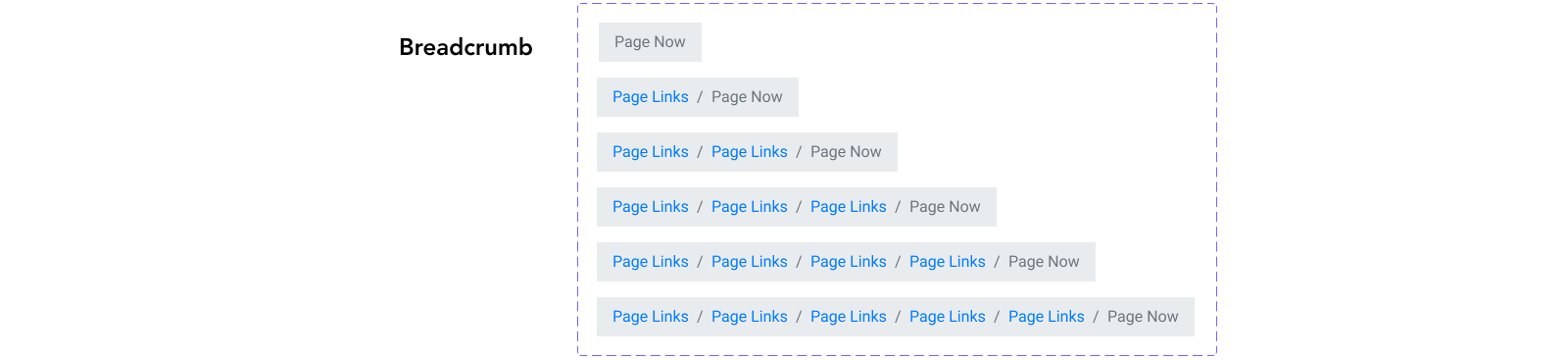
2. Components
Group of elements; building UI module, e.g. button, snackbar and breadcrumb.

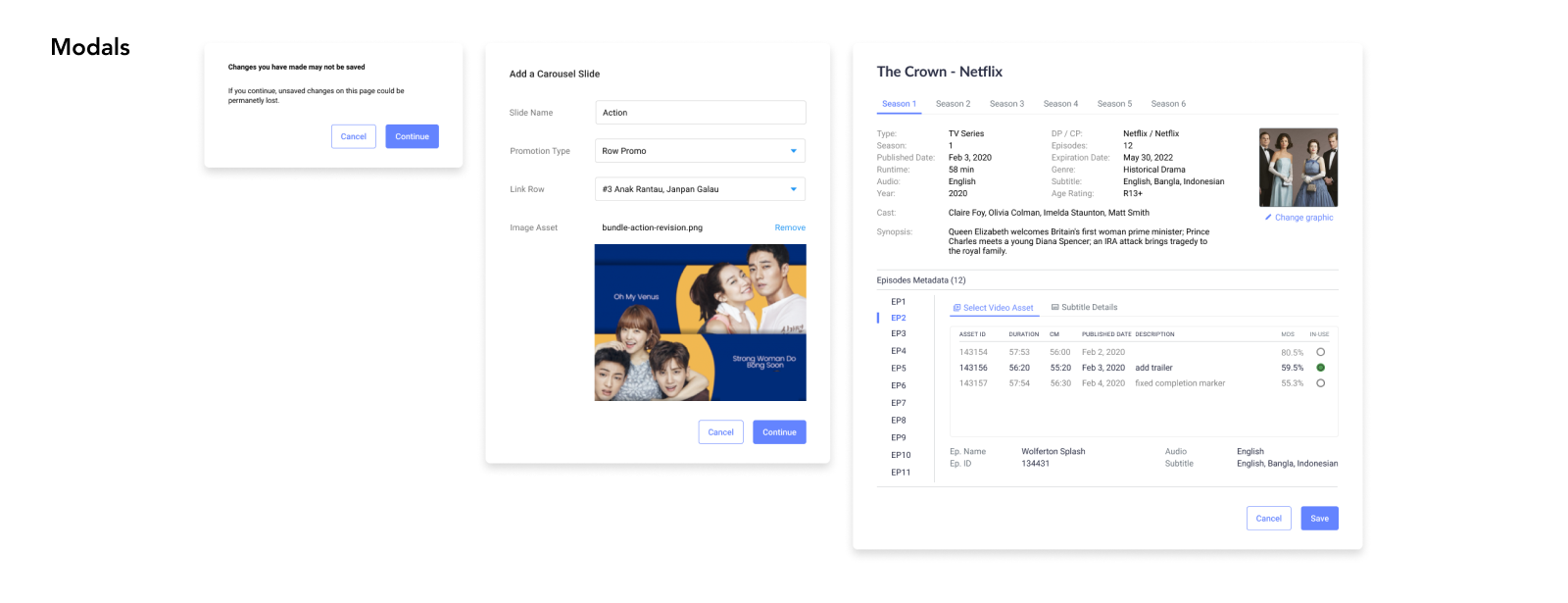
3. Templates
Design consistency in similar use cases and scenarios, e.g. modal.

4. Pages
Front-end UI with full content, with rules around extensibility.

Visual Language Foundation
As a rapidly expanding company, we did not have the luxury of dedicating a large and complex project to our design system. Instead, I had to audit and reorganize our existing visual language into a cohesive system. Here are some examples:
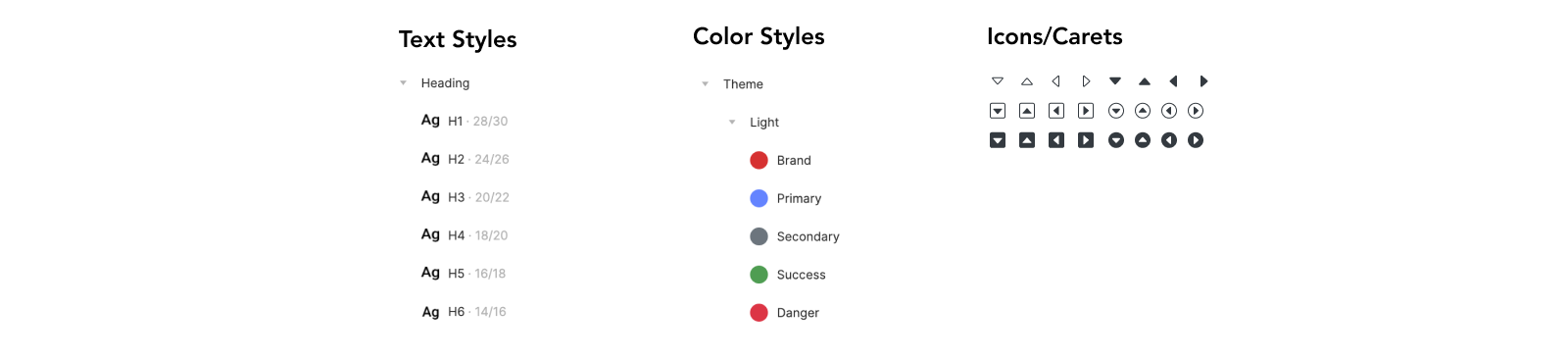
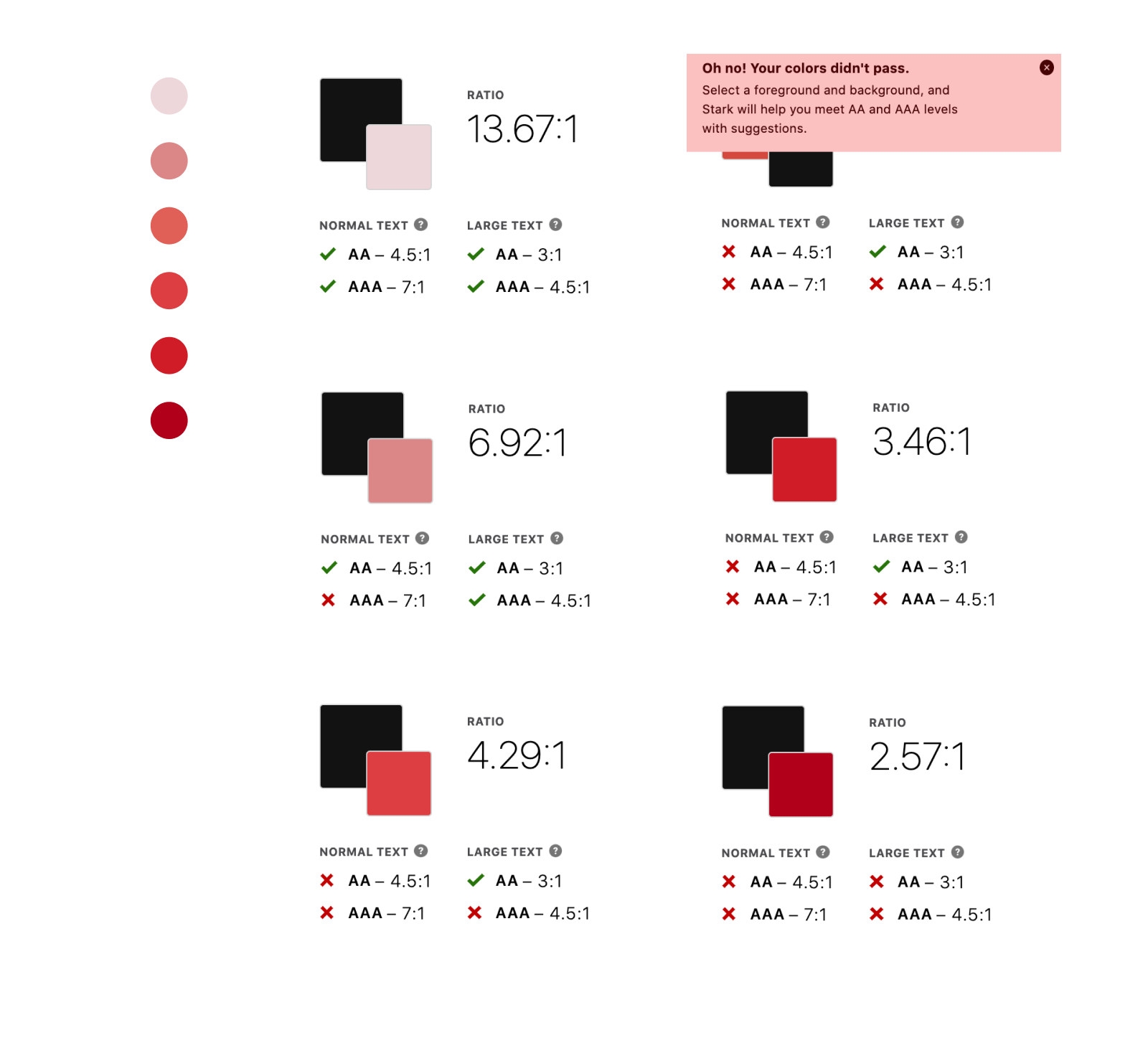
- Color
In our visual language, we use colors intentionally to establish brand presence, convey information hierarchy, enhance readability and legibility, and increase familiarity for users to quickly learn how to use our products. Additionally, all of our colors must comply with the Web Content Accessibility Guidelines' (WCAG) AA standard of at least 4.5:1 at all elevation levels.

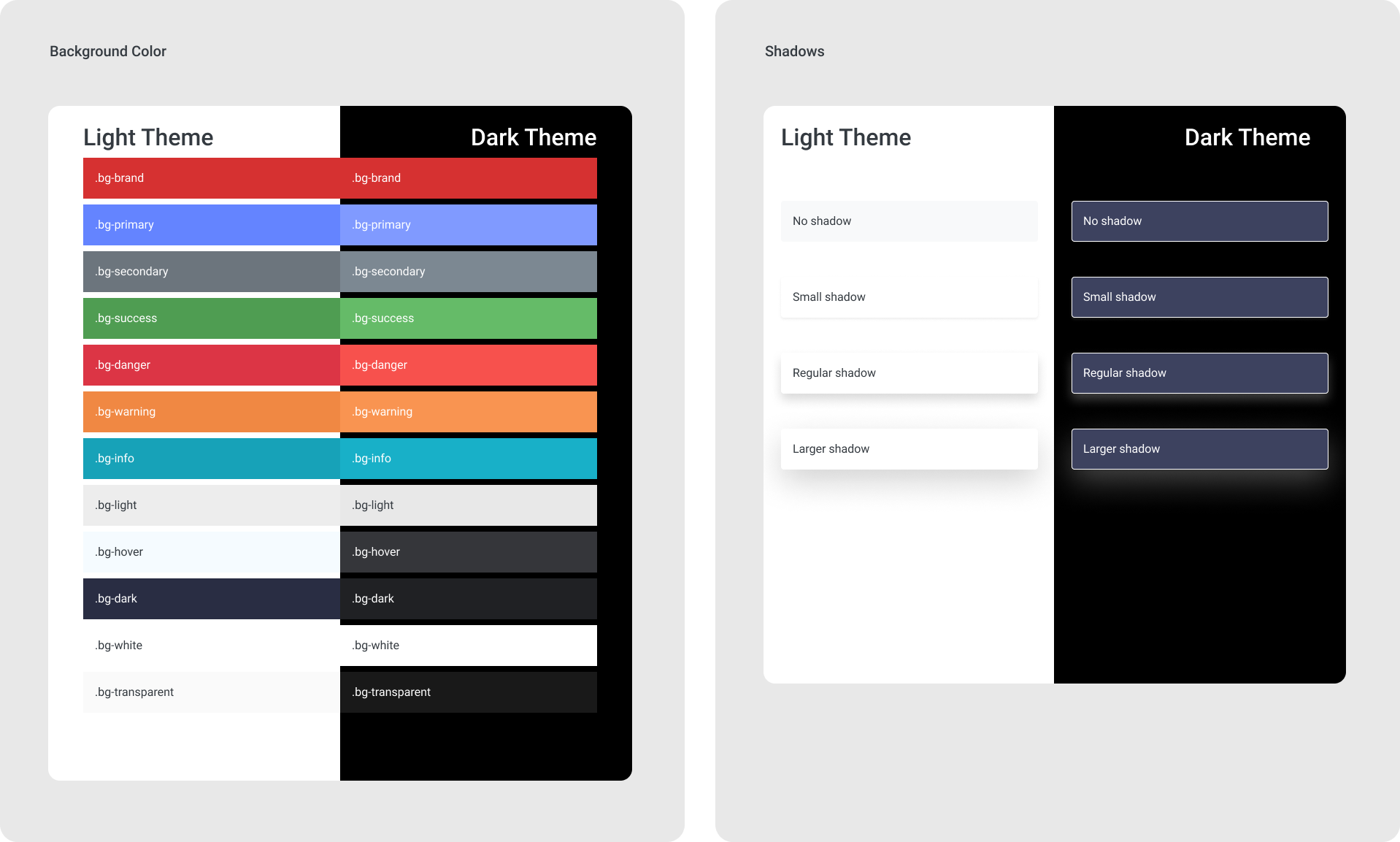
-
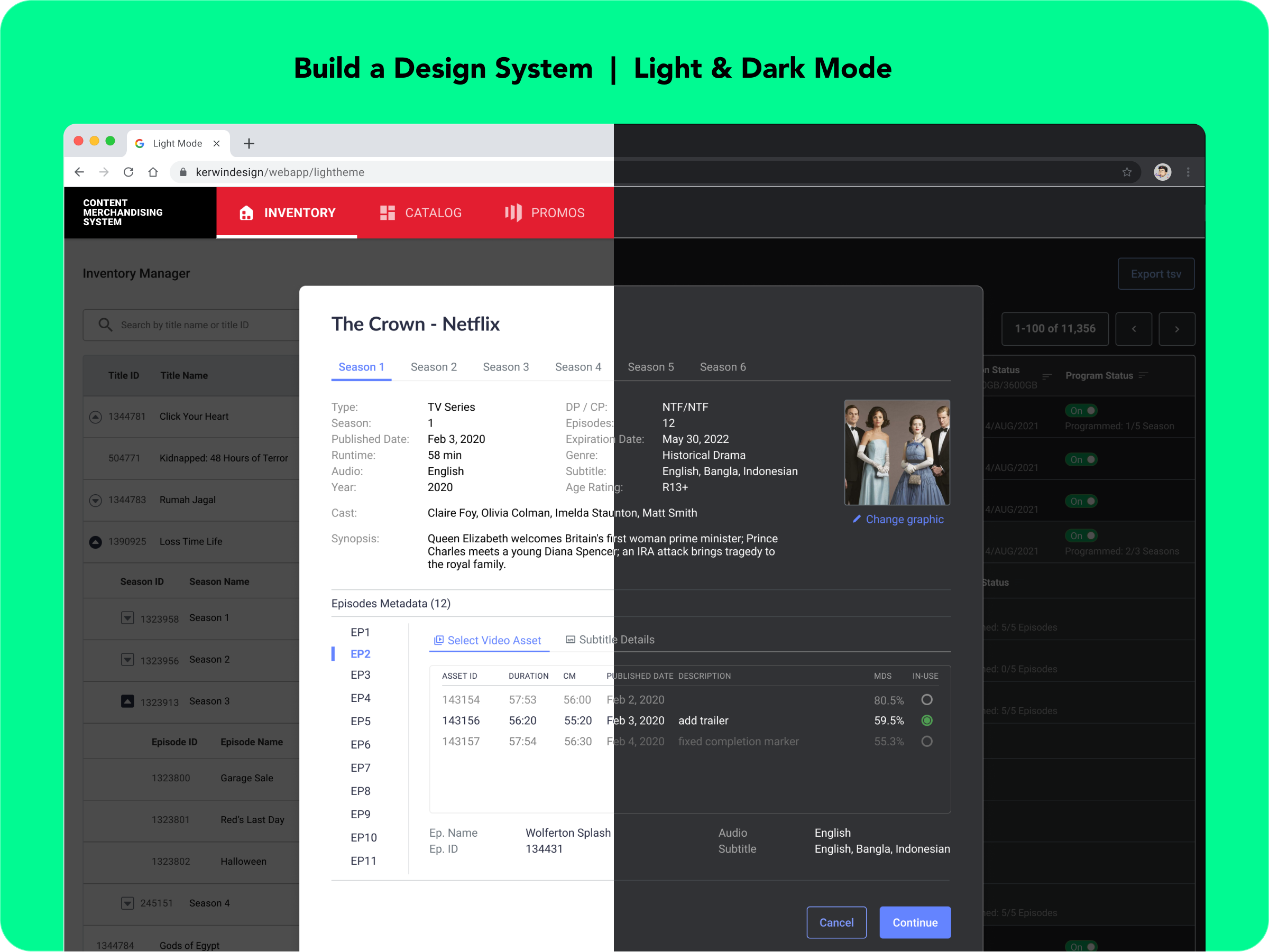
Light / Dark theme
Dark theme has been one of the most requested features in recent years and can improve visual ergonomics by reducing eye strain when our web system has a lot of text. We decided to include it as an essential part of our web design system. To ensure a cohesive color palette, I laid out the colors for both themes and compared the contrast.

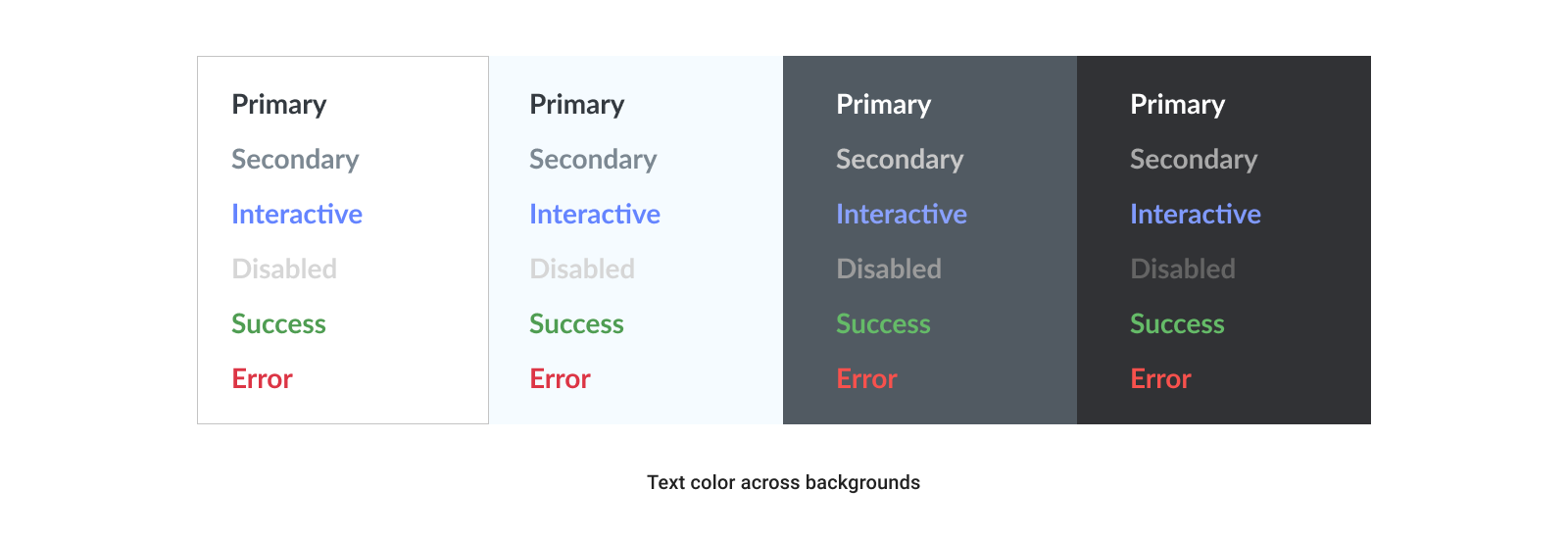
- Text Color
Color also plays a key role in an interface's typographic hierarchy. By testing different text colors across backgrounds and defining rules for color usage, we can reduce confusion around text color usage.

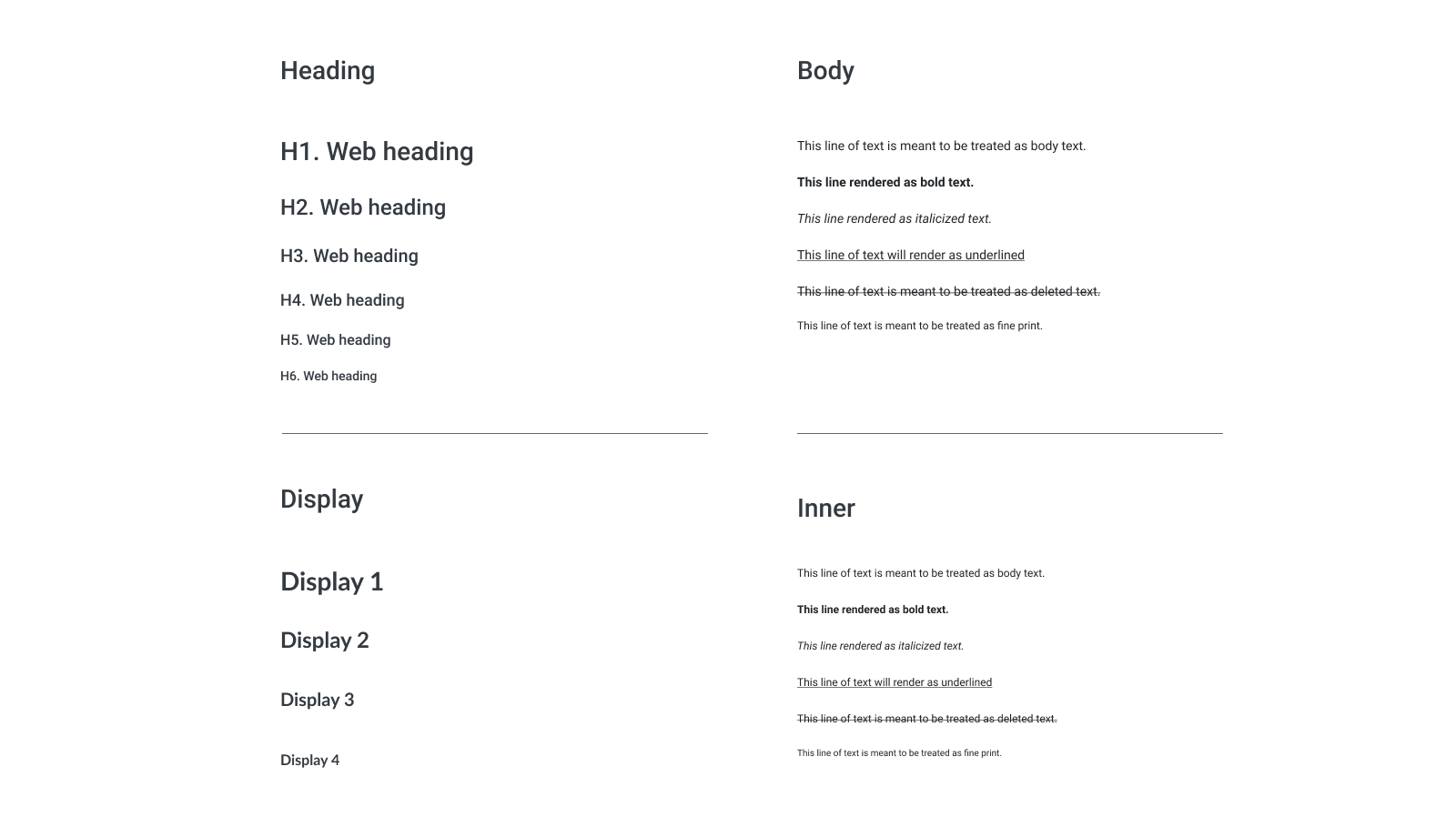
- Typography
While I am not a typography expert, I used the Google Fonts website to pair a few heading and body options for the design team. However, our company web system has complex features and many table-style interfaces, so we decided that our primary typeface should be simple and use as few as two or three weights. This would be sufficient.

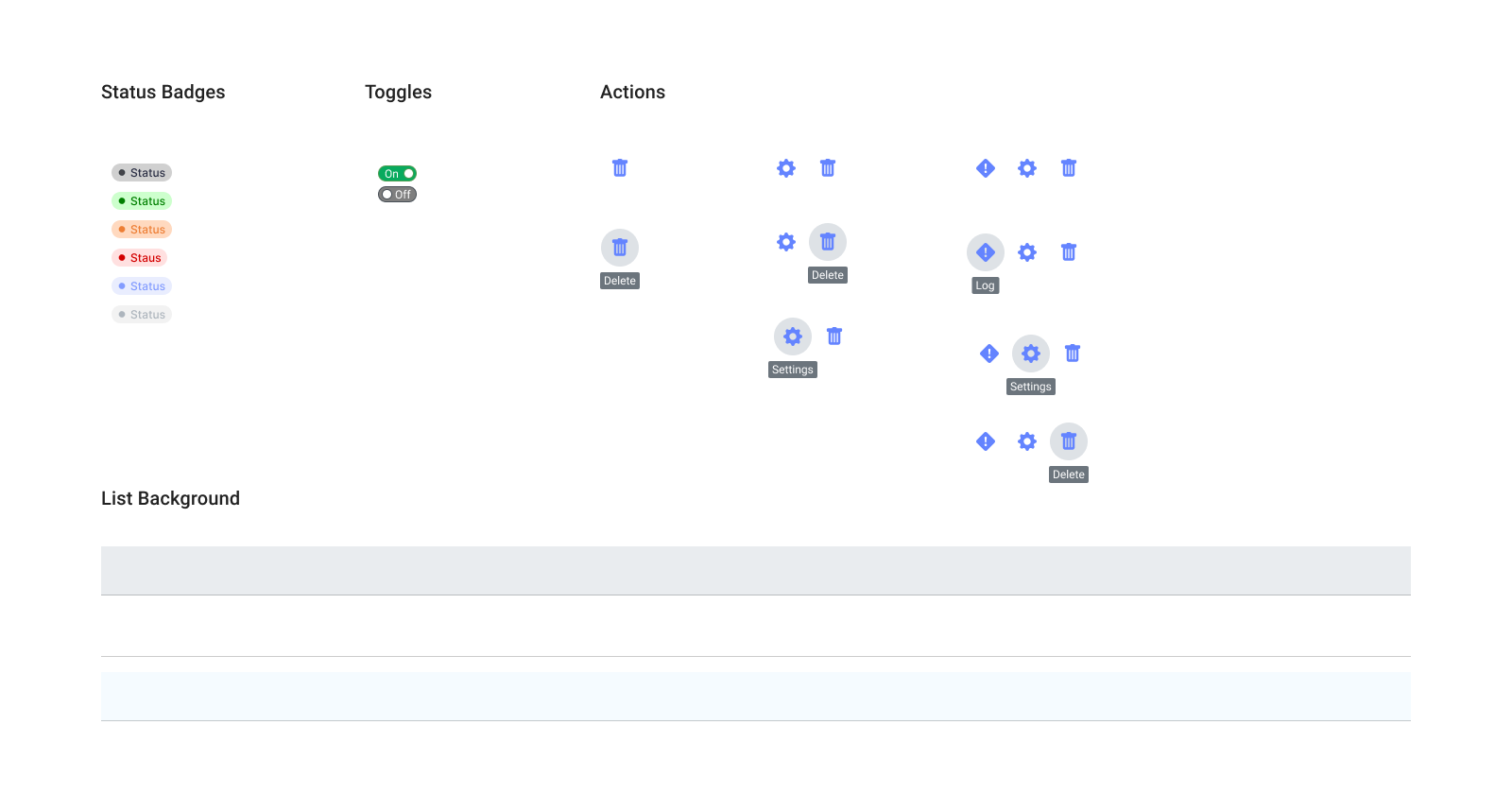
Shared Components
After aligning our visual foundation and creating a basic, unified style guide with standard colors, fonts, sizes, and other elements of our visual language, I also created a consistent set of UI elements that would later be implemented as components by the front-end developer.
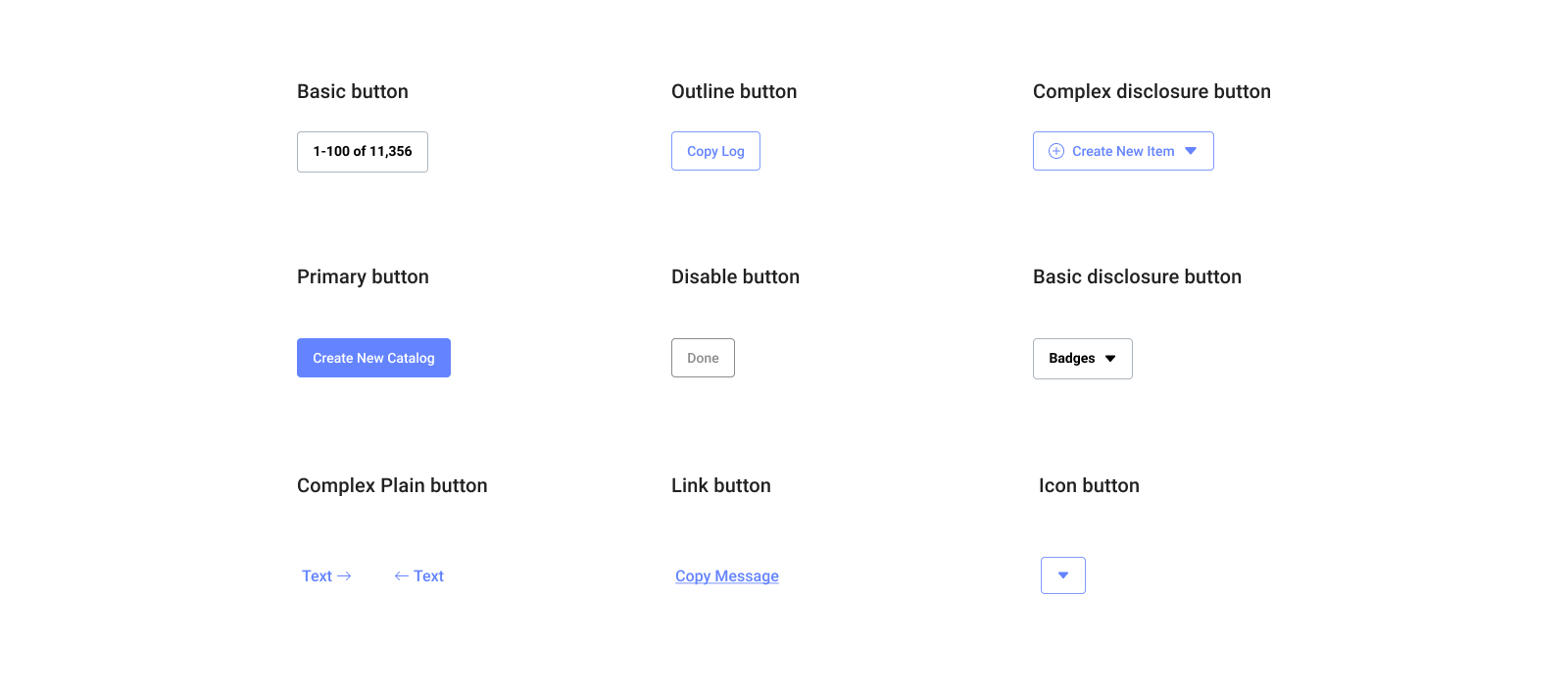
- Buttons
![]() To ensure that this system of elements is consistently usable by others, it must include more than just a set of basic UI components like buttons or avatars. It should also include concrete examples of more specific instances or compositions of components, which are the most basic implementation of our features.
To ensure that this system of elements is consistently usable by others, it must include more than just a set of basic UI components like buttons or avatars. It should also include concrete examples of more specific instances or compositions of components, which are the most basic implementation of our features.

Conclusion

Having a consistent UI/UX across all pages of your products helps users intuitively navigate and interact with different parts of your applications without confusion. In my process, I built a design system from scratch by auditing our existing designs and transforming them into a Figma components library system that defines our visual elements.
This system has been extremely beneficial for the team, particularly when designing new features. However, I am constantly iterating and maintaining the system, especially when new element requests come from the design team or Figma releases new component-related features. It's important to never stop learning and improving!
Design and coded at Taipei, Taiwan
© 2022

 To ensure that this system of elements is consistently usable by others, it must include more than just a set of basic UI components like buttons or avatars. It should also include concrete examples of more specific instances or compositions of components, which are the most basic implementation of our features.
To ensure that this system of elements is consistently usable by others, it must include more than just a set of basic UI components like buttons or avatars. It should also include concrete examples of more specific instances or compositions of components, which are the most basic implementation of our features.