Design New Design System at Migo
Yes, my startup is ready for a design system. A design system presents the way your product organization works in general.
CASE STUDY -
Design a new design system that can adapt and improve existing UI and UX.
When I started at Migo, a startup building an online-to-offline video service app for the emerging market (Philippines, Indonesia). Due to the company reorganisation, I was the only UI designer in the product team. And there was no design system for all the existing UIs (even though at that time we have a full function app).In my past experiences where I saw first-hand the results of waiting too long to implement a proper design system. By the time you’ve scaled, it will take exponentially more resources to undo mistakes that are now ingrained into your product. I knew that we would have to hit the ground running with a systemized approach to design right off the bat.
As I’m awared a good design system is NEVER finished but if even the first version 1.0 sucks it’s never going to get started, so I’m sharing the progress here and introduce the concept to the team.
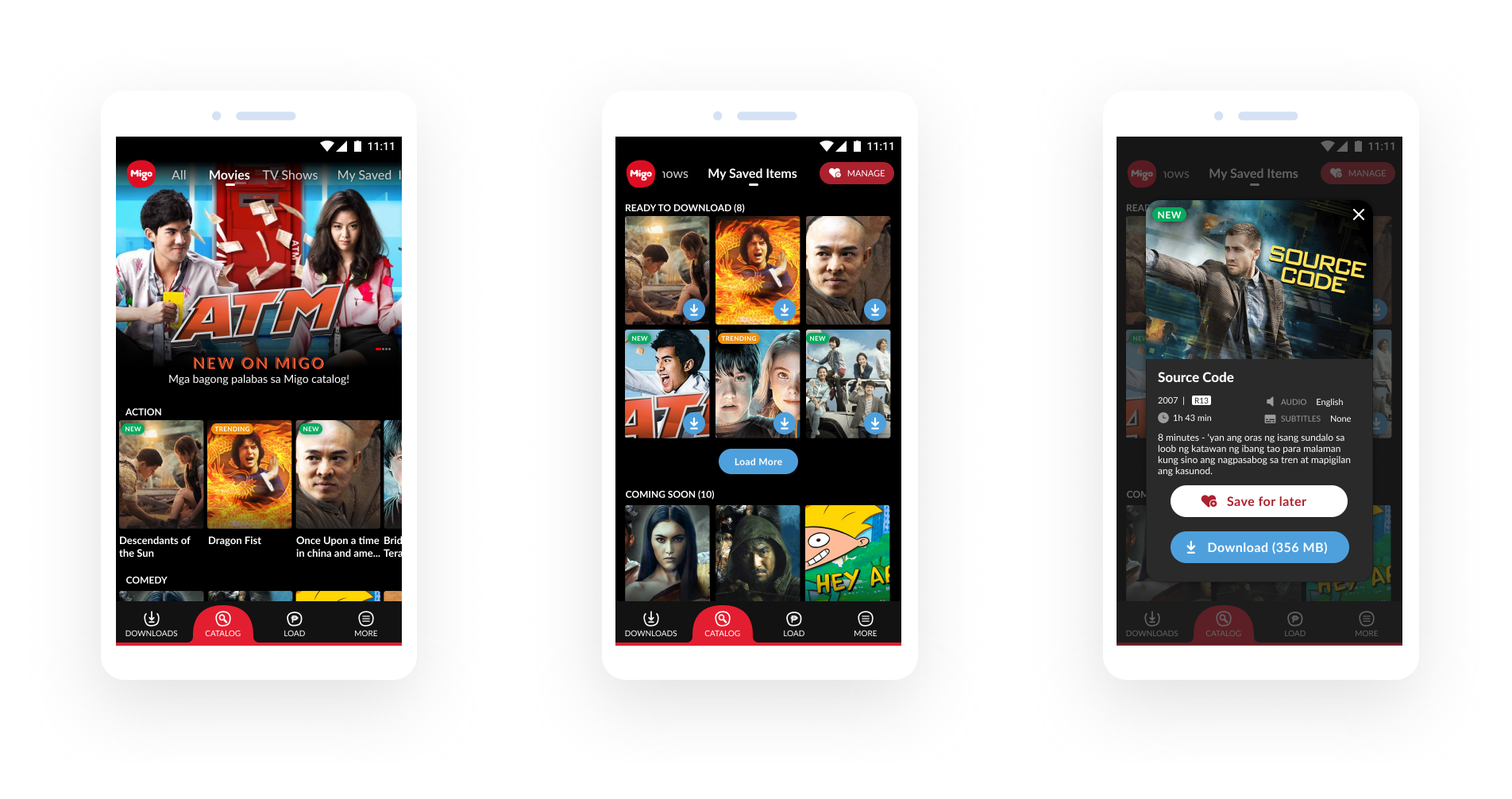
ORIGINAL MIGO DESIGN

︎ click image to view full size
(Production Android App, available download in Philippines, Version 1.4.0)
(Production Android App, available download in Philippines, Version 1.4.0)
ROLE
Product designer: Solo UI/UX design.
TEAM
Irene · Design/UX Lead
THE END RESULT

BUILT AND GATHERING EXISTING COMPONENTS
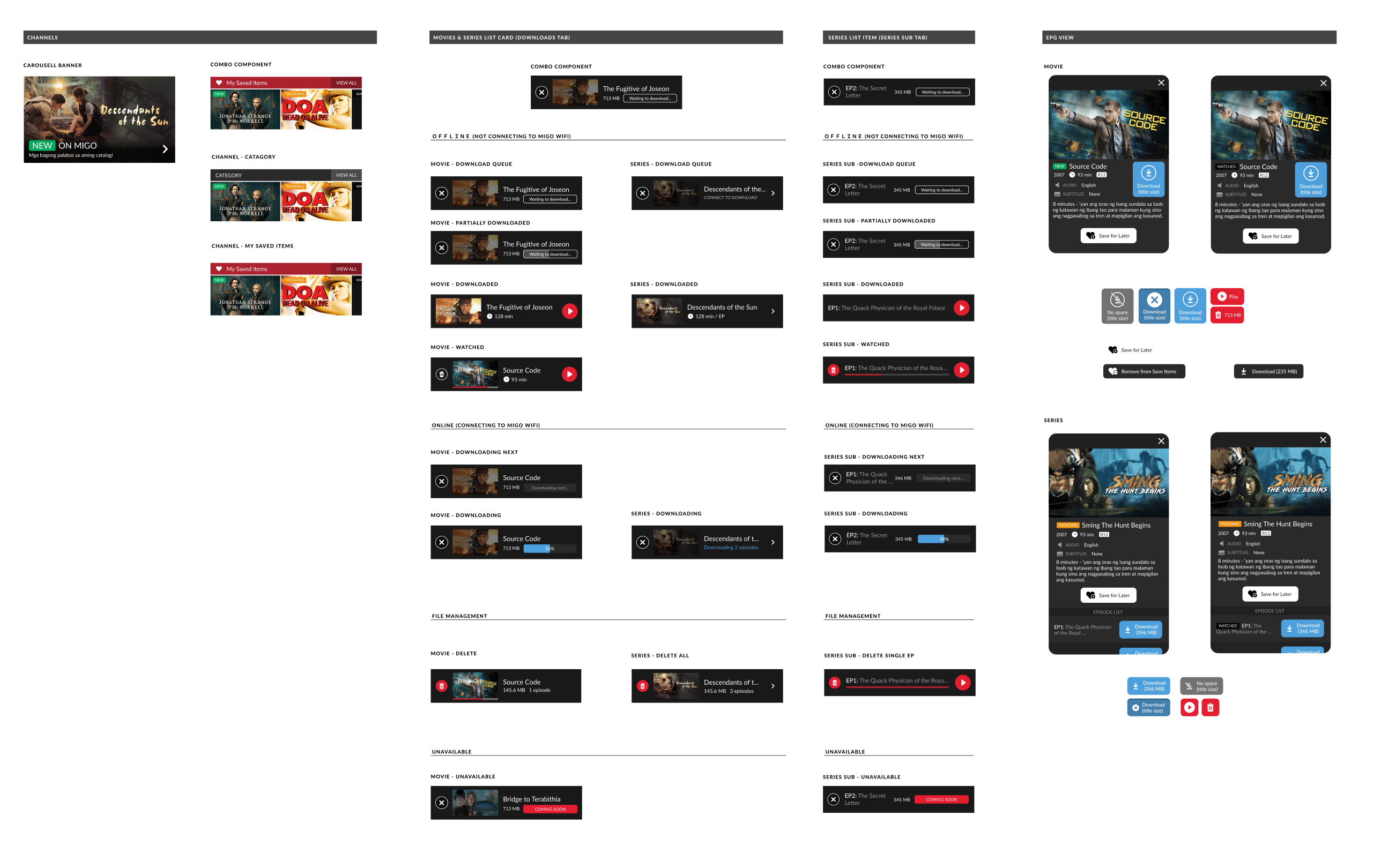
I started this process by creating a “Master components” file using design tool Figma, which included all the existing visuals from Migo app, documented every different state of each UI elements so I chave holistic view of each flows and design mockups.
For example, in the offline watching experience, different from streaming service i.e YouTube, Netflix, the steps of downloading a video then playback become a most important flow, in order to that users acknowledge the different states and understand what’s going on.
However, at that time the company doesn’t have good design documentation to record all the elements, states and I eagerly want to start the right design process.Then it became my first task: layout out each flows and document all the unclear information.

Next: taking these components and exploring multiple variations, focusing on design the consistent branding styles and improve the user experience.
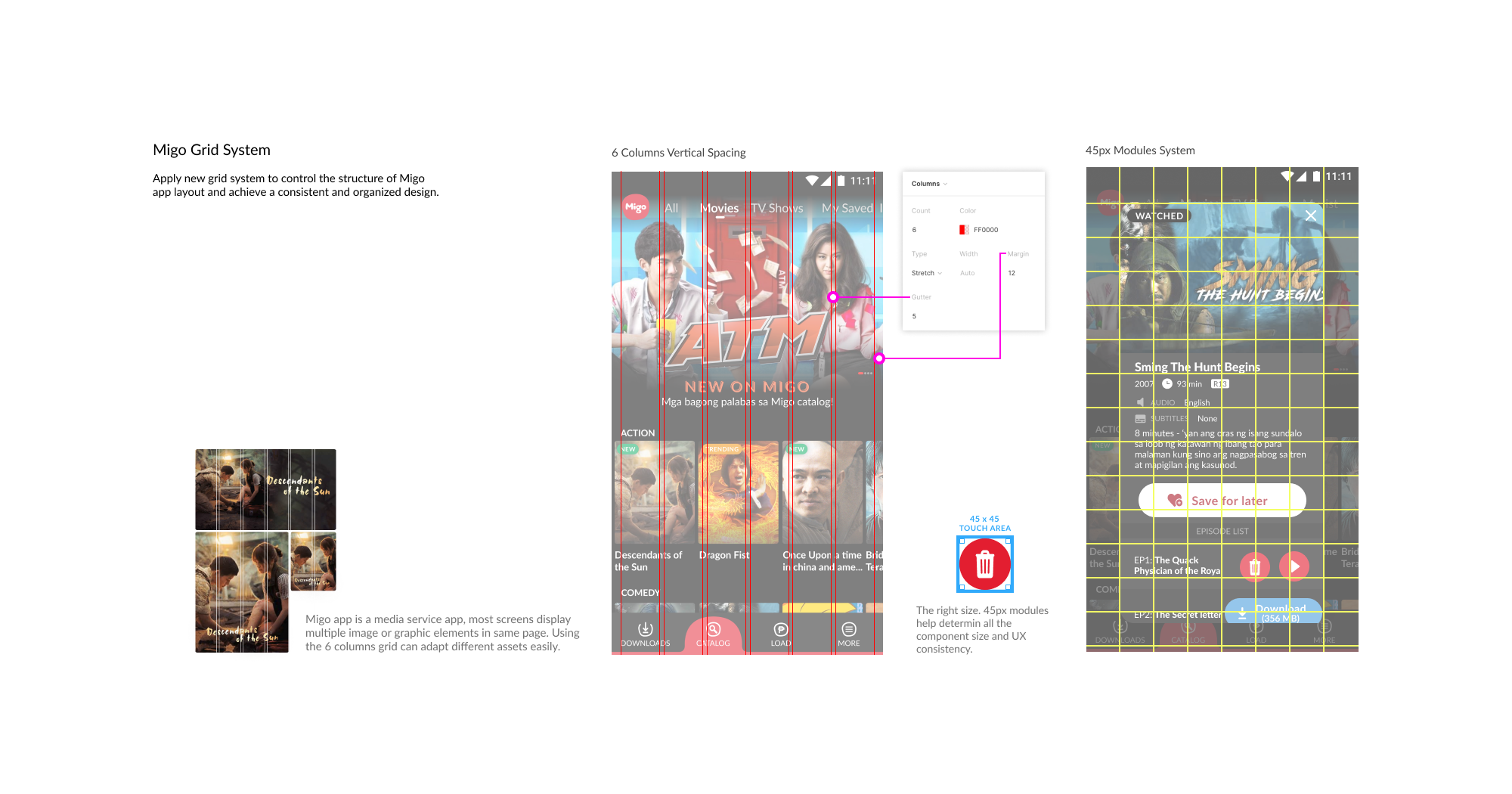
GRID SYSTEM: 6 COLUMN & 45PX MODULES

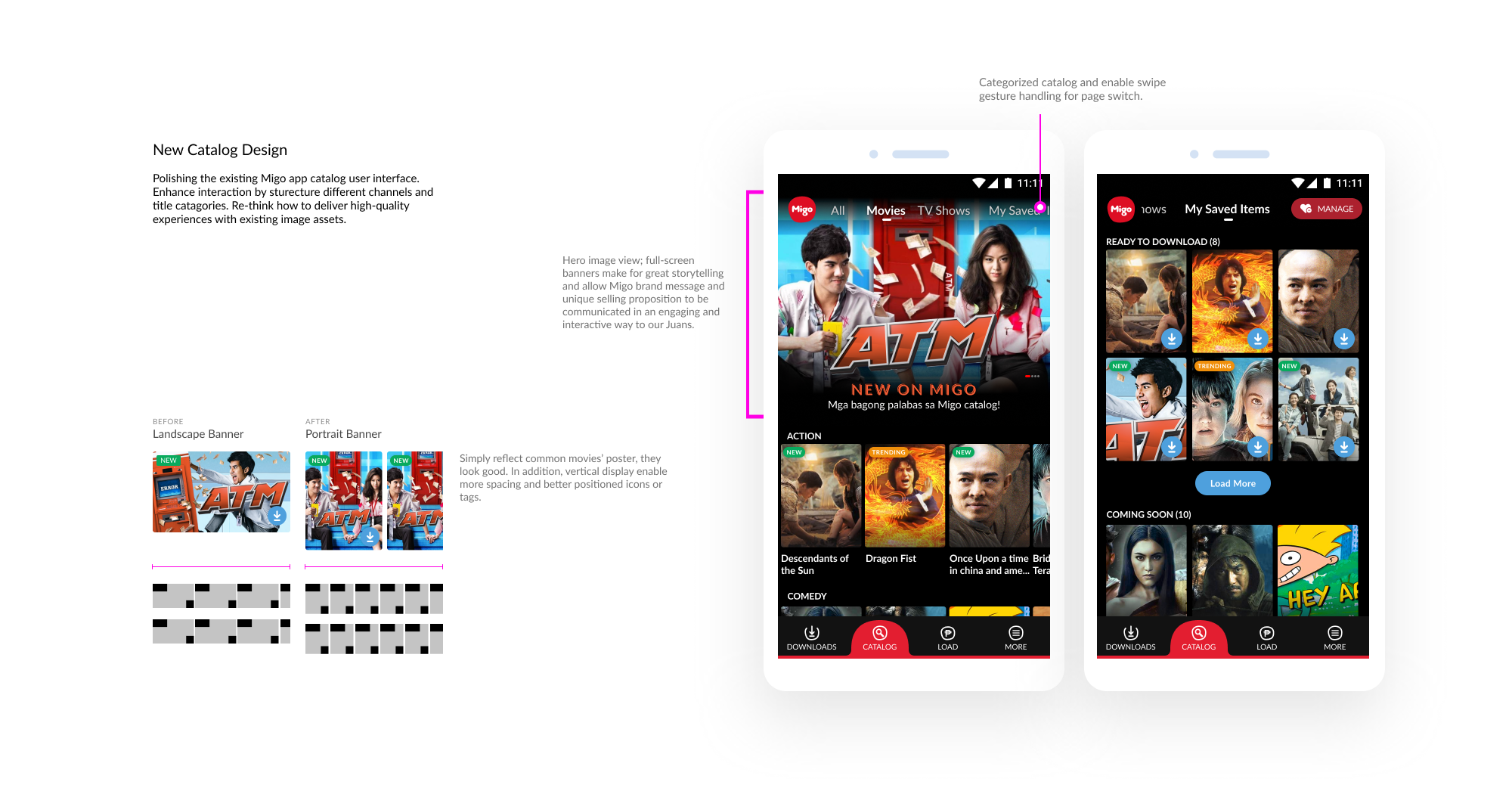
CATALOG DESIGN: PROTRAIT BANNER

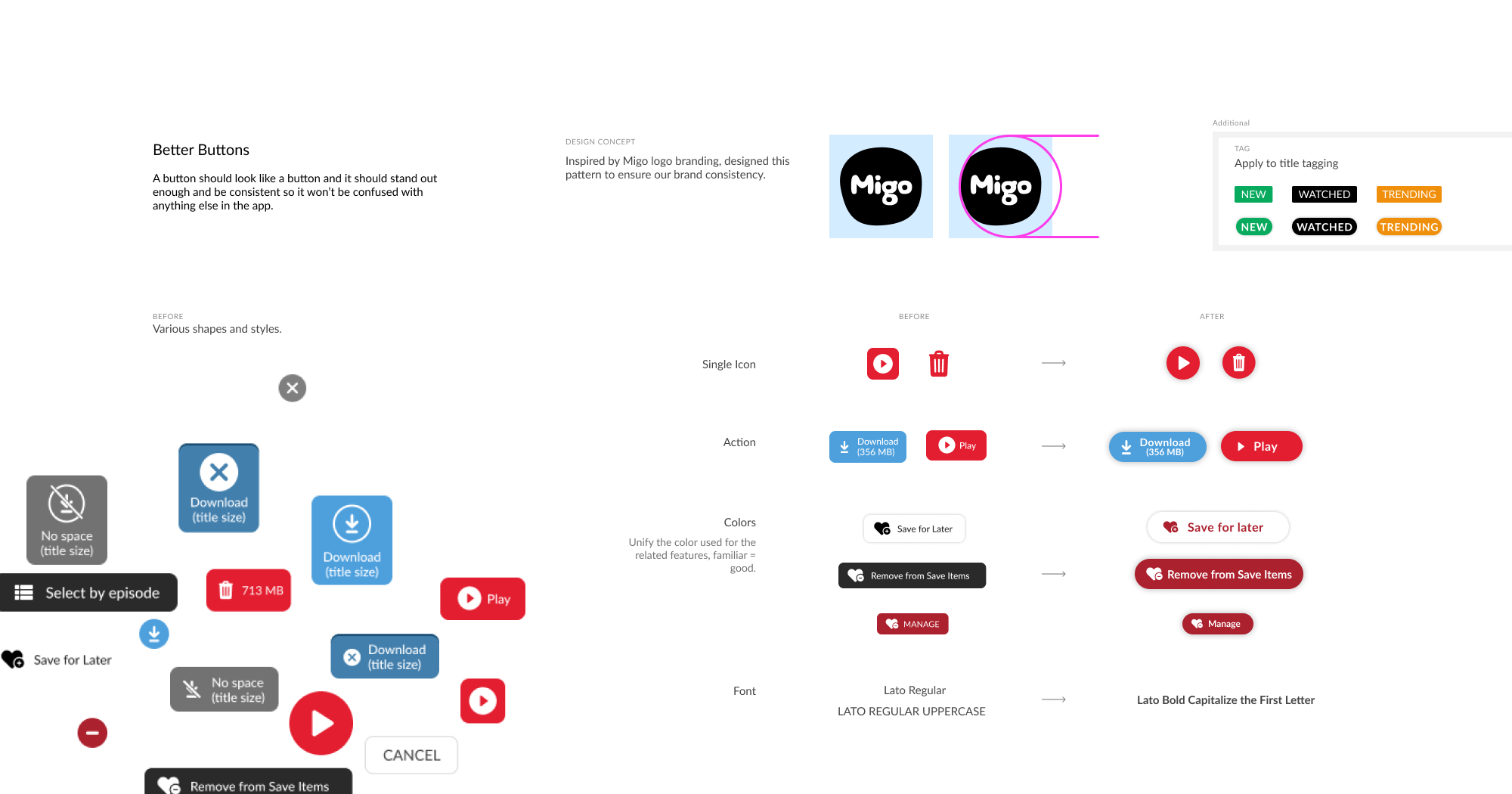
BETTER BUTTONS: USING BRANDING LANGUAGE

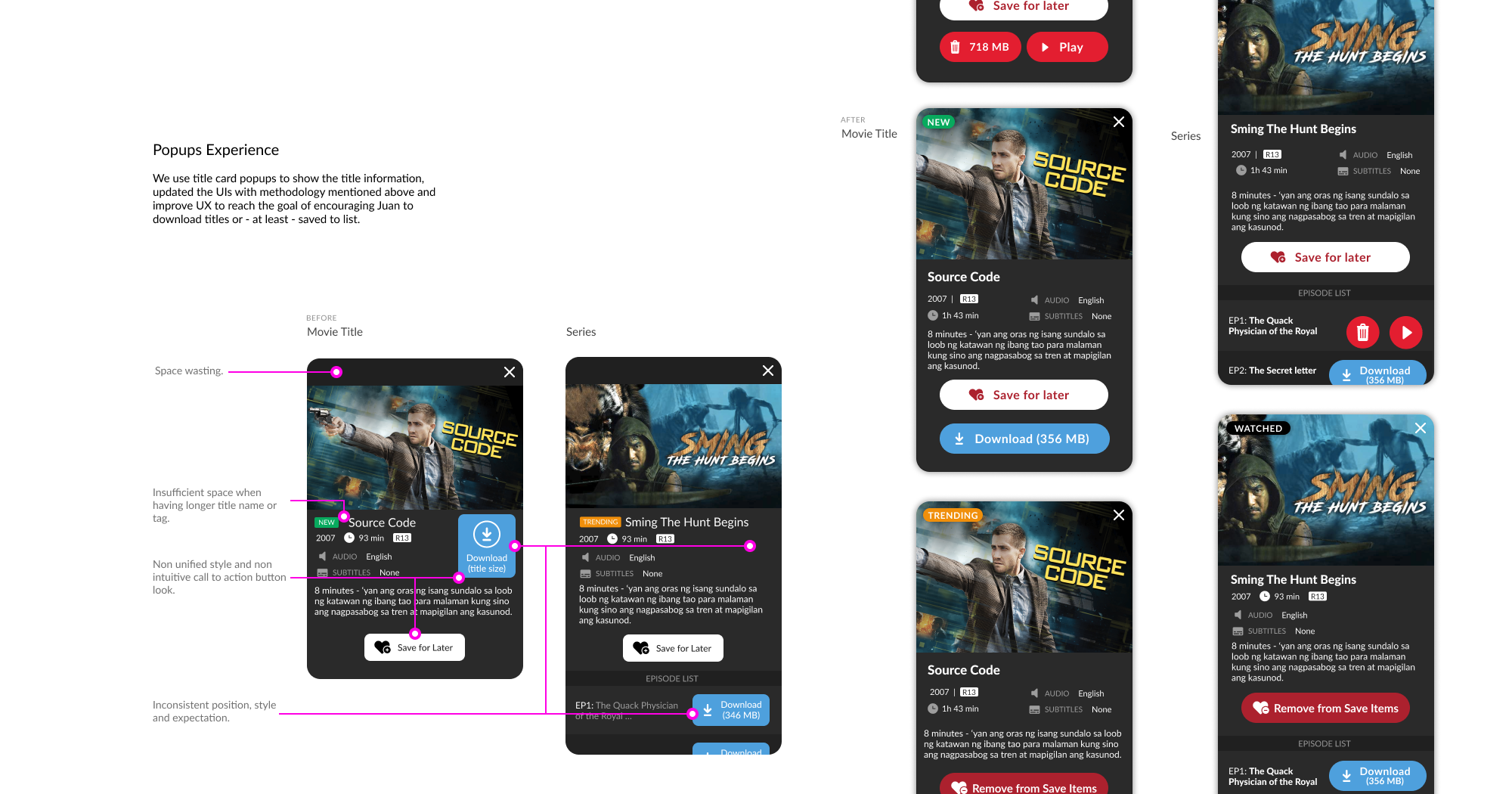
POPUP TITLE CARD UX IMPROVEMENT

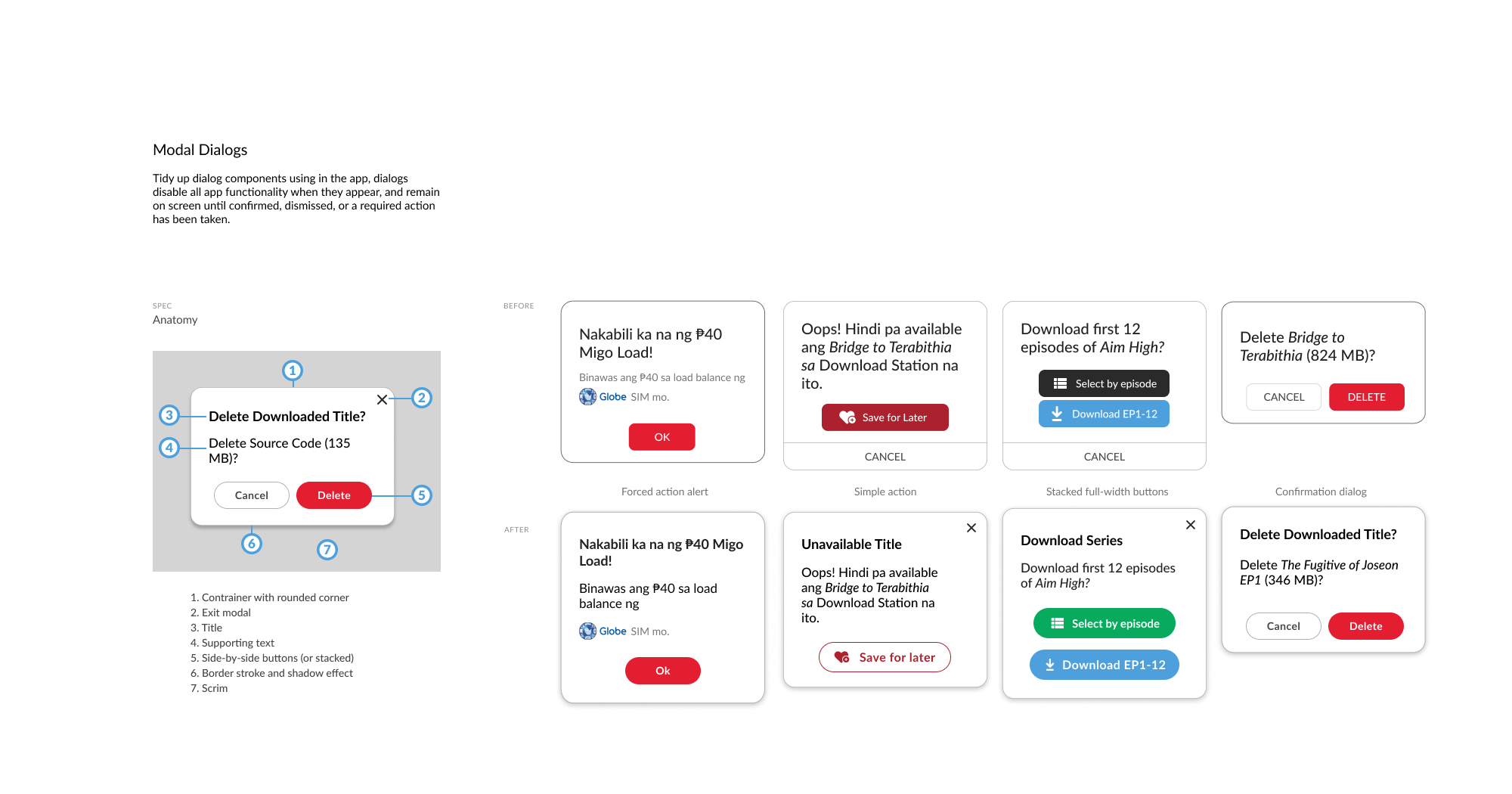
MODAL DIALOG CONSISTENCY

Design and coded at Taipei, Taiwan
© 2022