Peer-to-Peer File Sharing
Connect. Share. Simplified.
Summary
Because the company wants to bring file download access points even closer to the end consumers, I as the lead designer, designed the peer-to-peer file transfer feature to enhance the overall user experience for the customers and offer more flexibility and control in their file transfers.
Results
- 70.6% of users reported using the peer-to-peer file transfer feature to transfer a film.
- Can be performed from any location, even without an internet connection.
- Improves user experience with greater convenience and accessibility.
Timeline: 5 Weeks (Jul - Aug 2022)
Team: UX researcher, PM, Data scientist, Developers
Role: UIUX design, BI Spec discussion, Ideation, User Testing, Prototyping
Objective
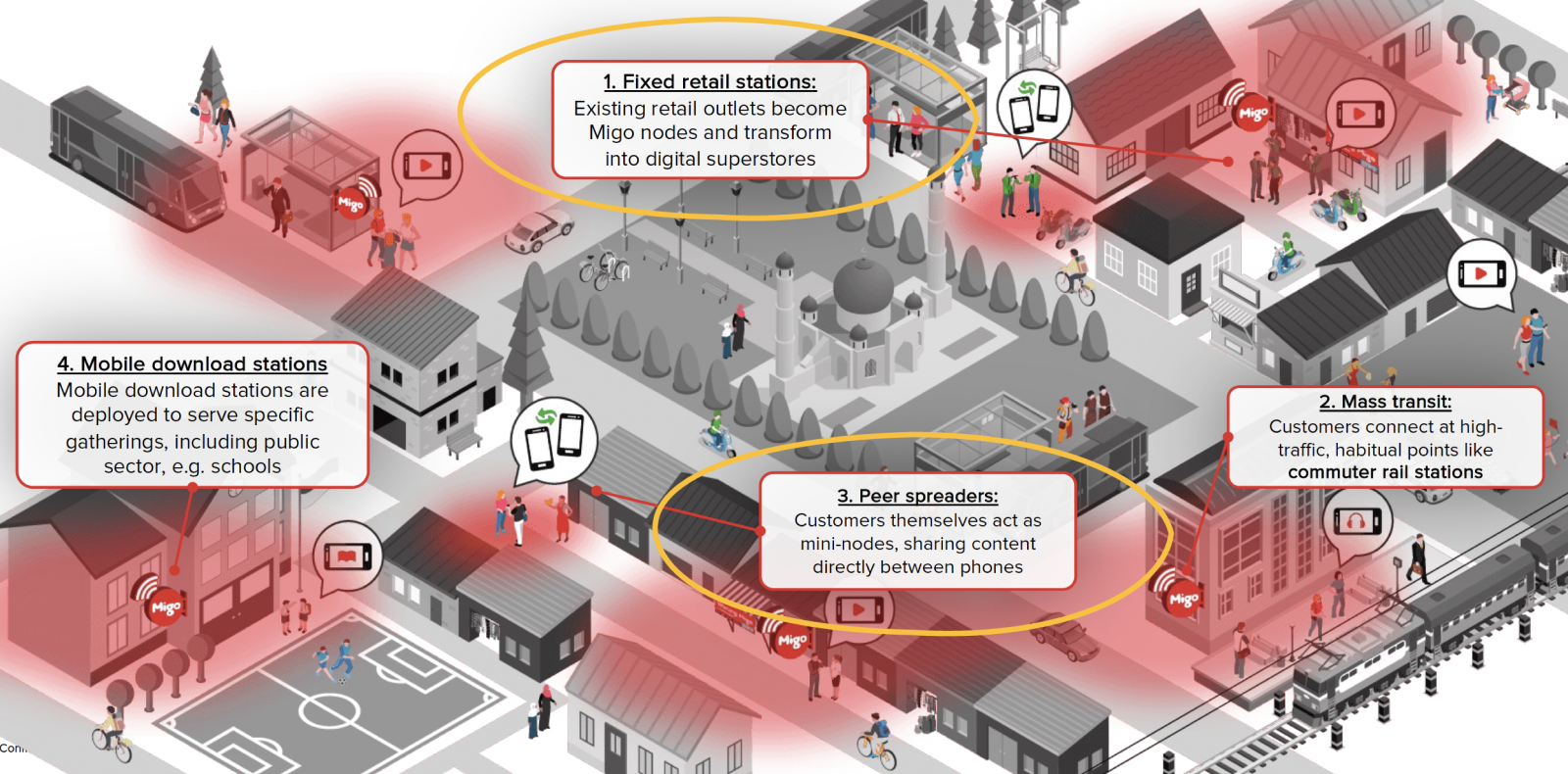
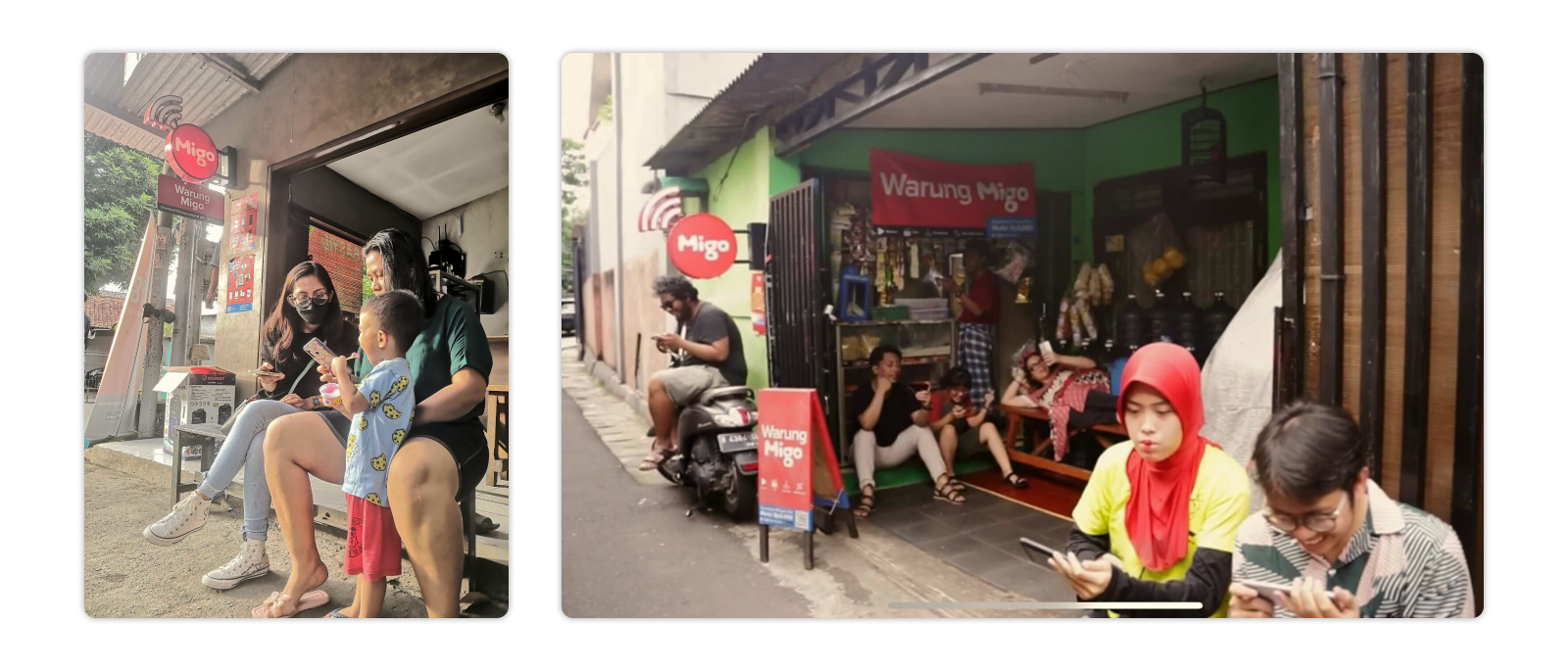
As a service that provides over 1500 download stations (1) across Jakarta, we've found that there are still few pain points for users who need to visit a download station. The objective of this feature is to make file transfers more convenient and accessible for users, by eliminating the need for physical proximity to a download station and reducing dependence on network speed and congestion at the station.
Goal is to make every existing customers become mini-nodes (3).

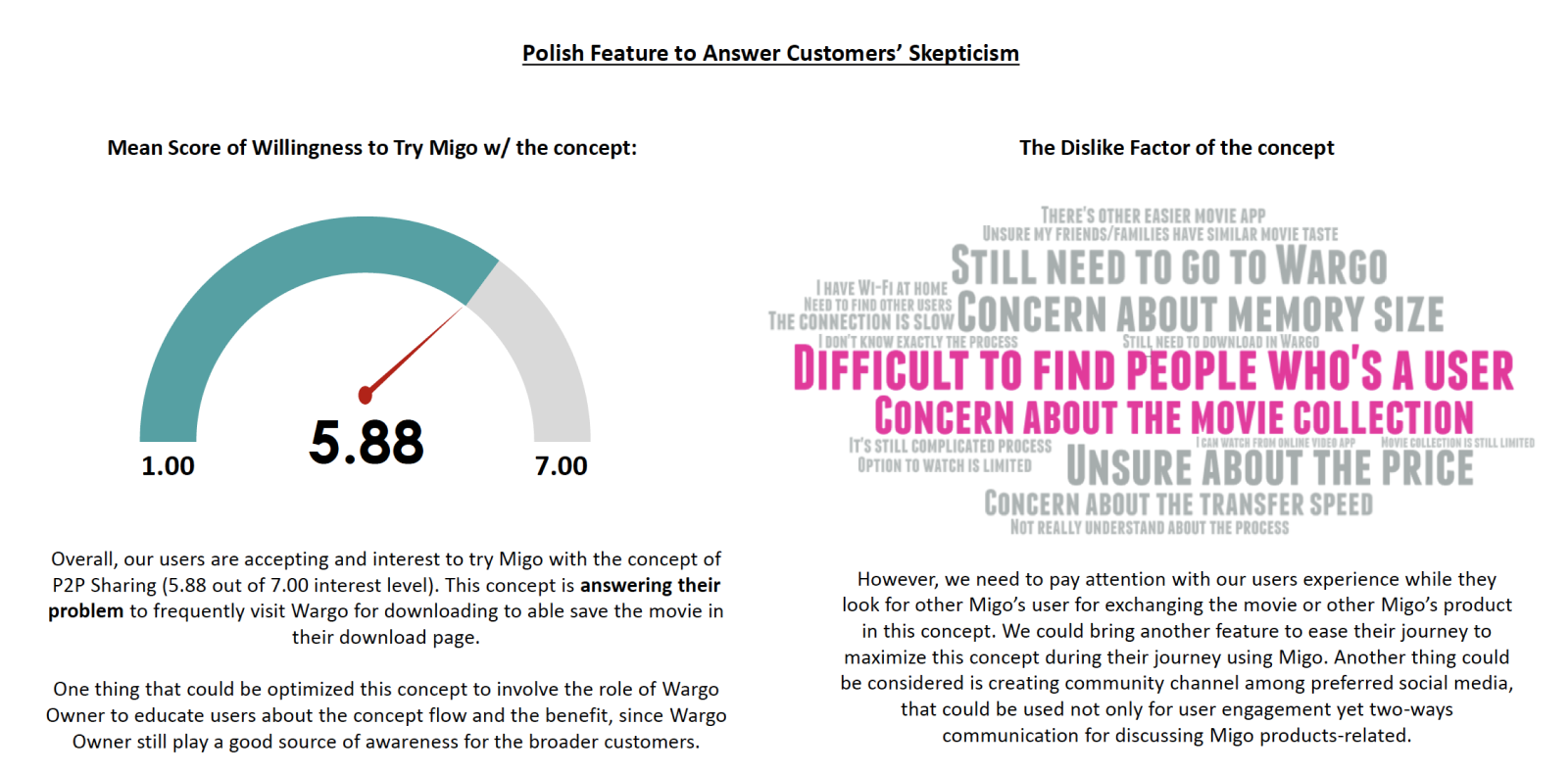
Concept Survey
We decided to conduct a concept survey before designing the feature, as it is crucial in providing valuable insights into the needs and preferences of potential users. This information can then be utilized to design a feature that better meets the expectations of the target audience. By gathering opinions and feedback on key aspects such as willingness, privacy, user-friendliness, and desired features, informed decisions can be made on the best way to design and implement the P2P feature. Additionally, the survey results can help identify potential challenges and areas for improvement, enabling you to address these prior to the feature's development.
- What do you think of a peer-to-peer (P2P) feature that allows you to securely transfer files with others directly, without going to download stations?
- On a scale of 1 to 10, how likely are you to use a P2P feature for exchanging files with others if it was available to you?
- What concerns do you have about using a P2P feature for file transfer?
- In your opinion, what are the benefits of using a P2P feature compared to original fixed download station?
- How would you rate the user-friendliness and ease of use of a P2P feature for file transfer?

Concept Survey Results

Local Apps Market Research
- Understanding user needs: Gain a deeper understanding of the needs and preferences of users regarding P2P features.
- Competition analysis: Analyze the competition and identify opportunities for a new P2P feature that meets the needs of the market.
- Market potential: Determine the potential demand for a P2P feature in the local market, which will inform your development and marketing decisions.
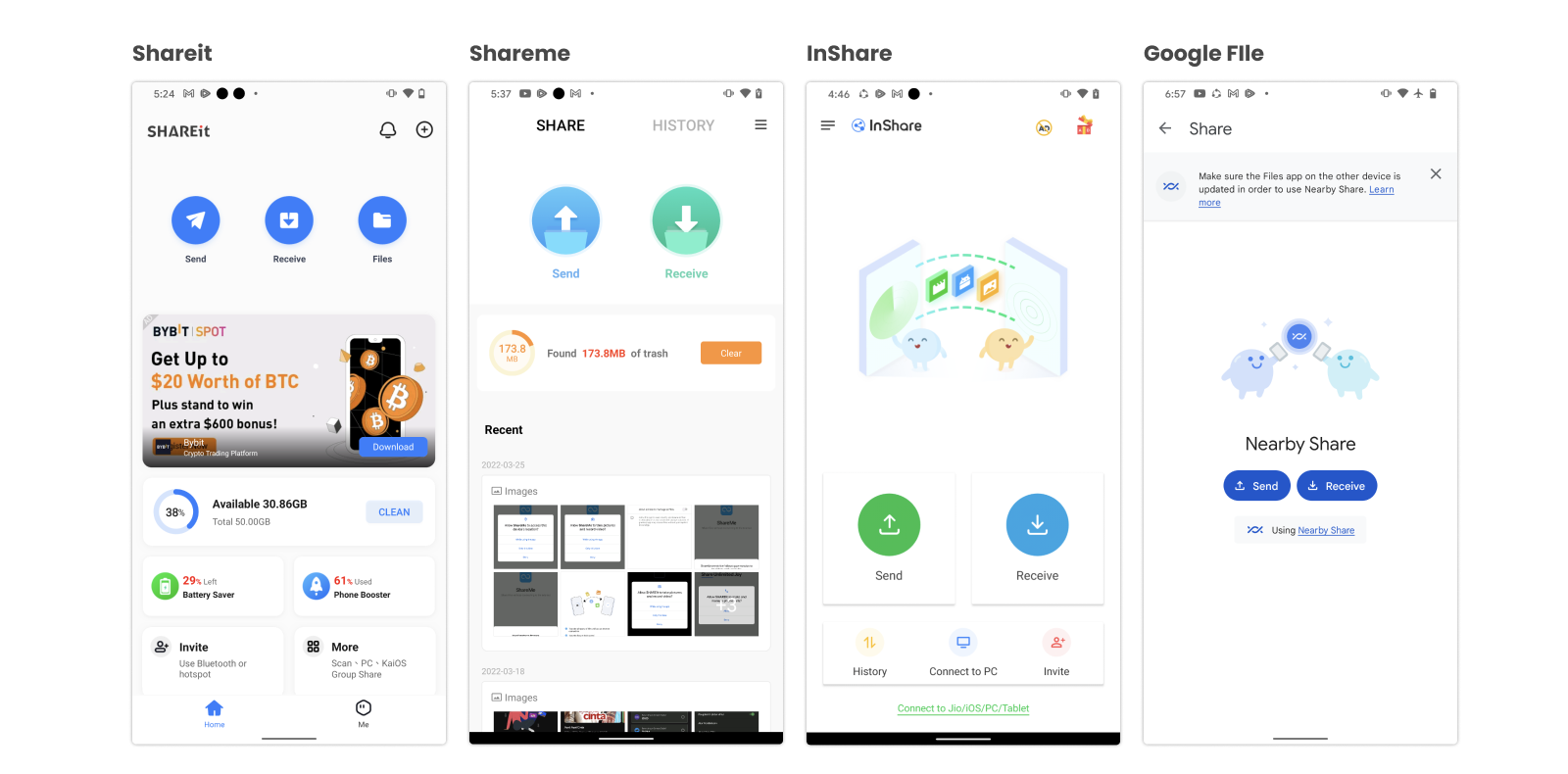
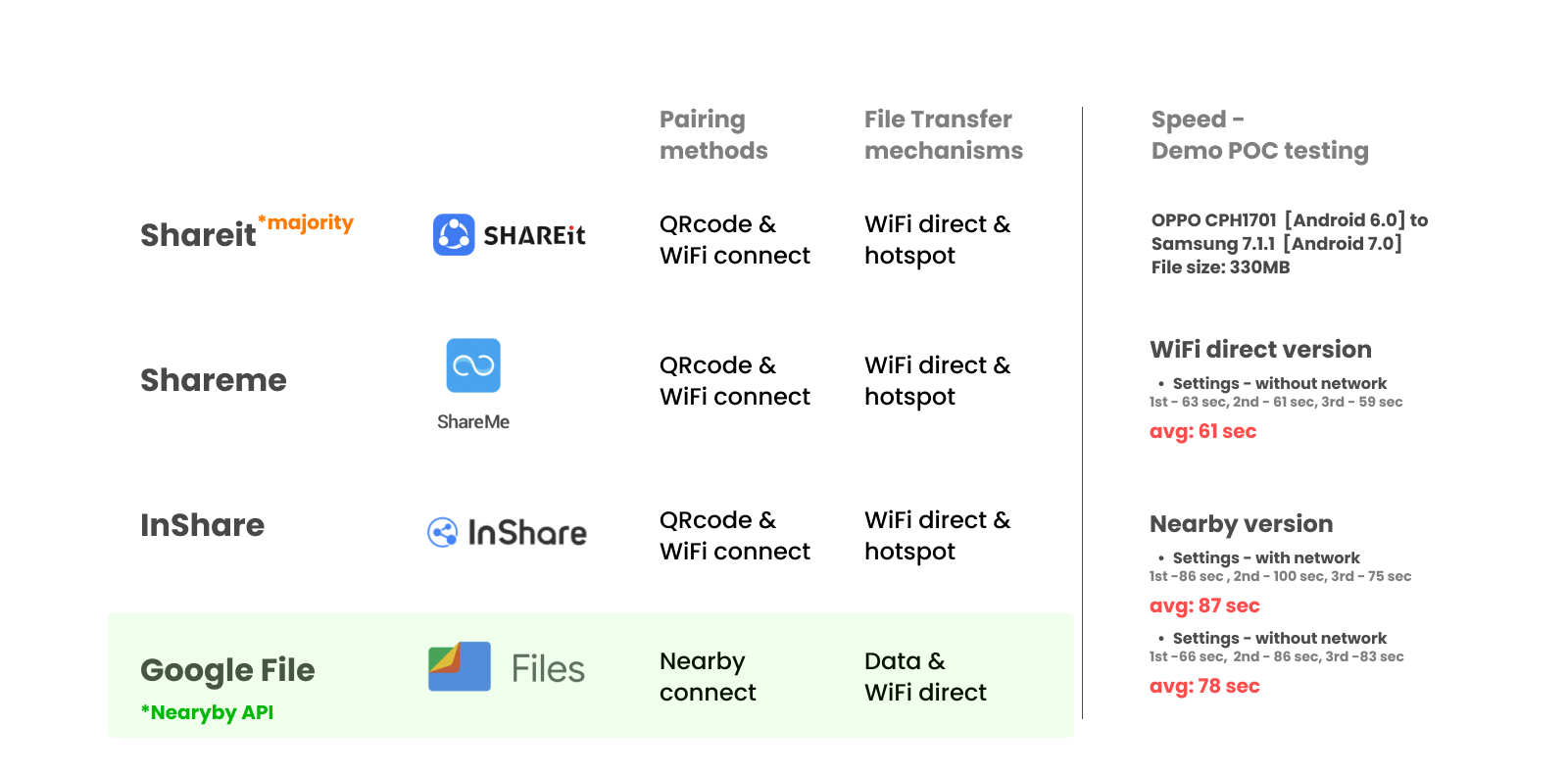
We discovered that there are several popular apps in the market that offer P2P features and that users are familiar with these features, making our design process easier. We also analyzed their pairing methods, which are critical to the main user experience flow for connecting devices, as well as their file transfer mechanisms, which are important for optimizing transfer speed. Additionally, we asked developers to create a proof-of-concept to ensure that the P2P feature is functional. This research helps us to create a more effective and user-friendly P2P feature for our product.

A study was conducted of popular local P2P apps to gather insights into the current market and to inform the design and development

Comparison table was created to compare and contrast the features and functionality

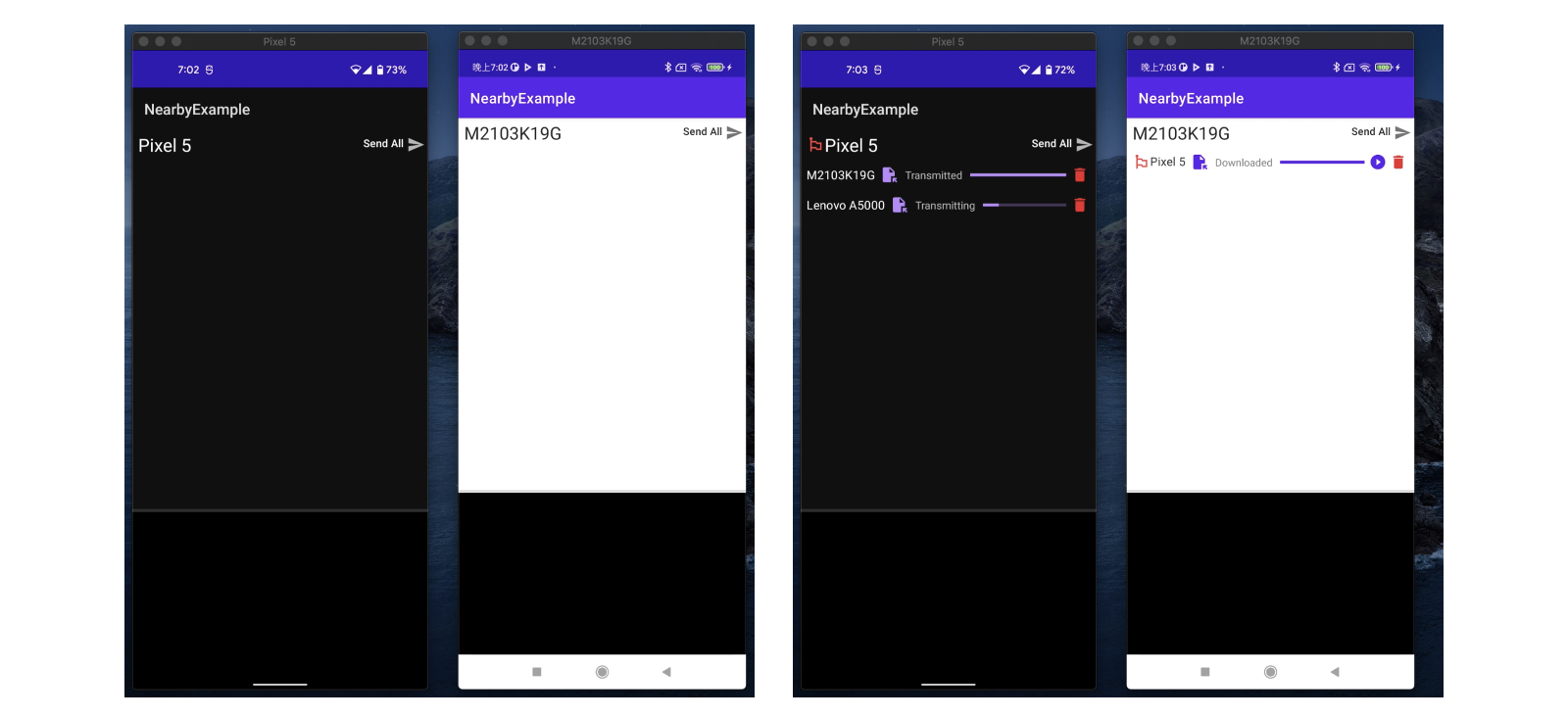
Proof-of-concept testing was conducted to validate the technical feasibility of the feature and to ensure that it functions as intended before full-scale development and implementation
Design Challenges
Listing out design challenges for the feature first helps to lead to a more efficient, effective, and high-quality design process.
- Facilitating seamless connection and transfer between peers.
- Managing potential network disruptions and data integrity during transfers.
- Providing a user-friendly and intuitive interface for managing transfers.
- Balancing the trade-off between transfer speed and reliability.
- Integrating the feature into the overall product architecture and user workflow.
- Implementing and testing cross-platform compatibility.
- Ensuring scalability for growing user base and increased usage demands.
Ideations

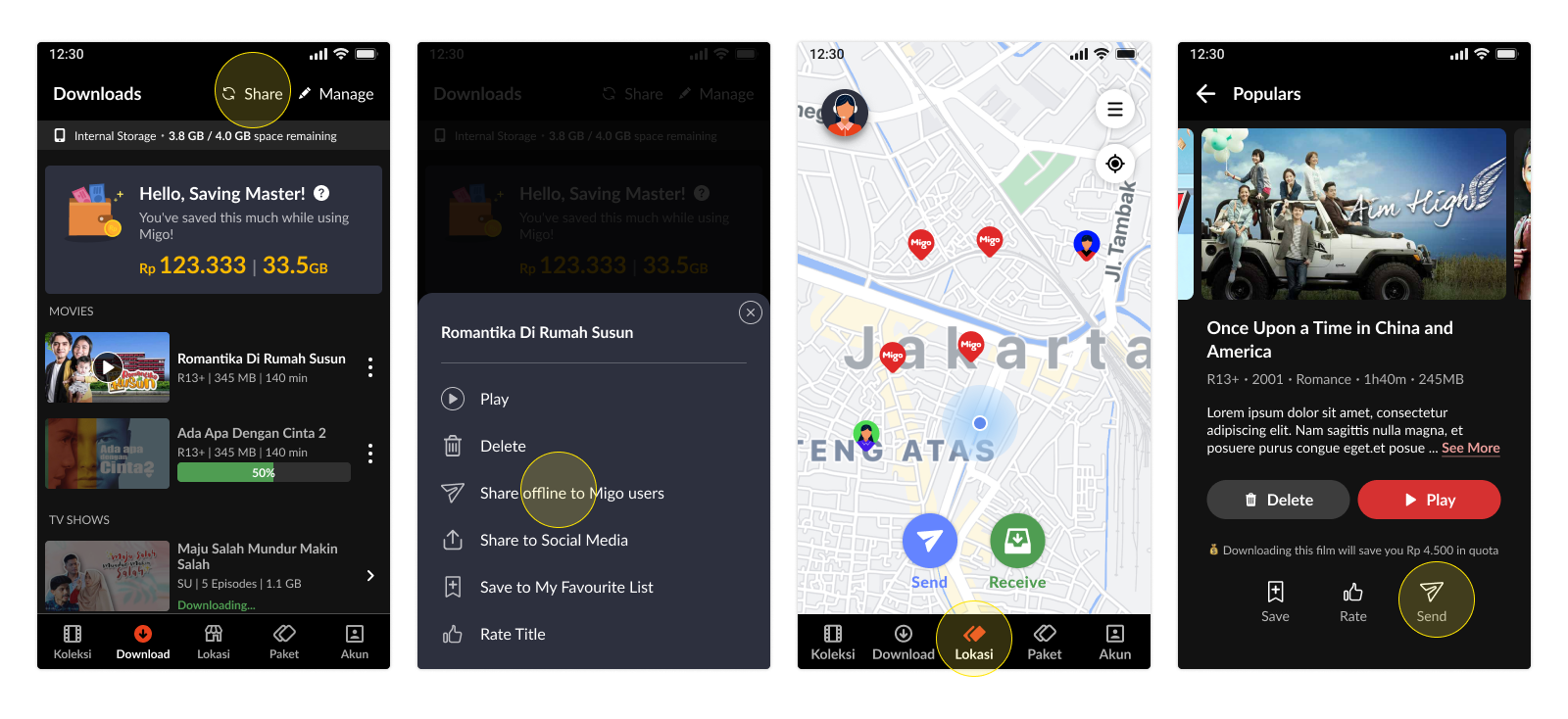
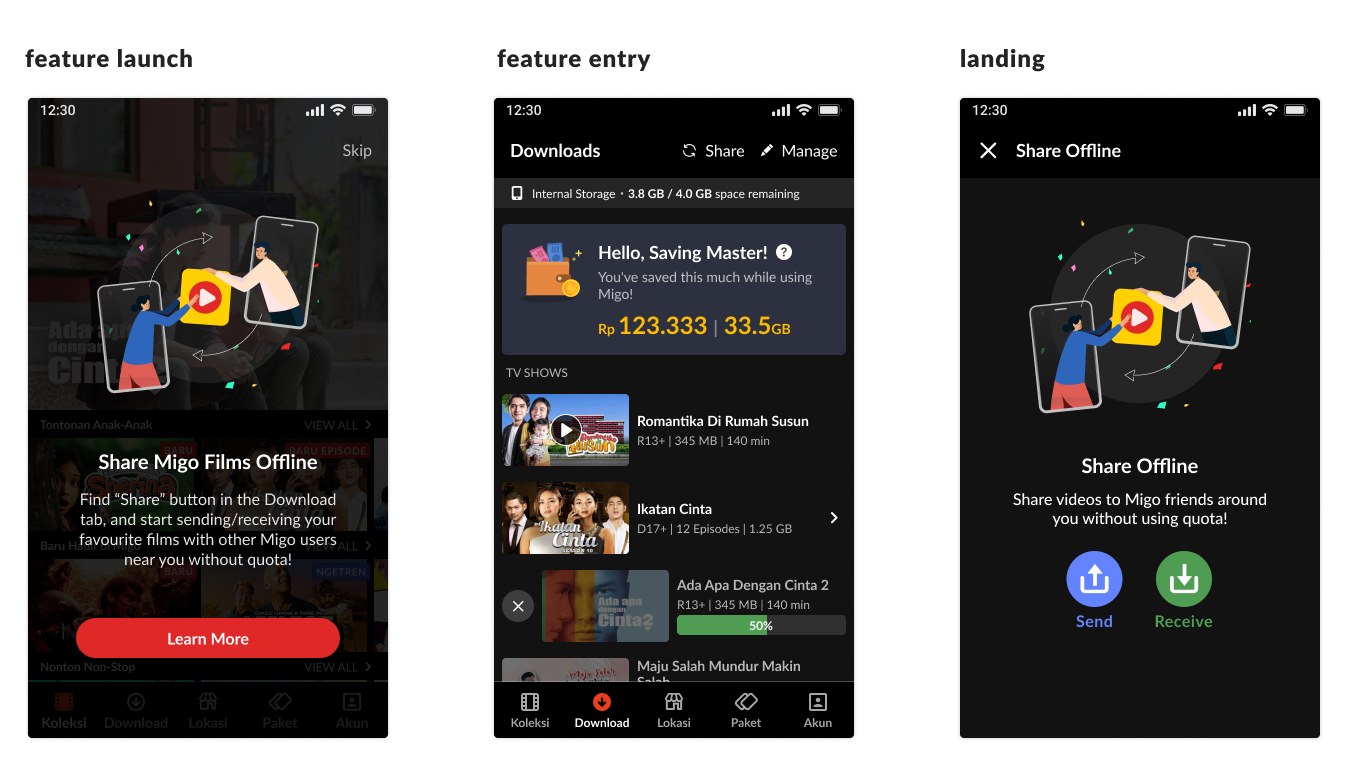
The main feature entry points were carefully considered and decided upon to effectively integrate the feature into the product. This involved determining the most intuitive and user-friendly ways for users to access and engage with the feature.

The landing page graphic was created and iterated based on feedback from stakeholders to ensure that it accurately represents the feature and effectively communicates its value to potential users.

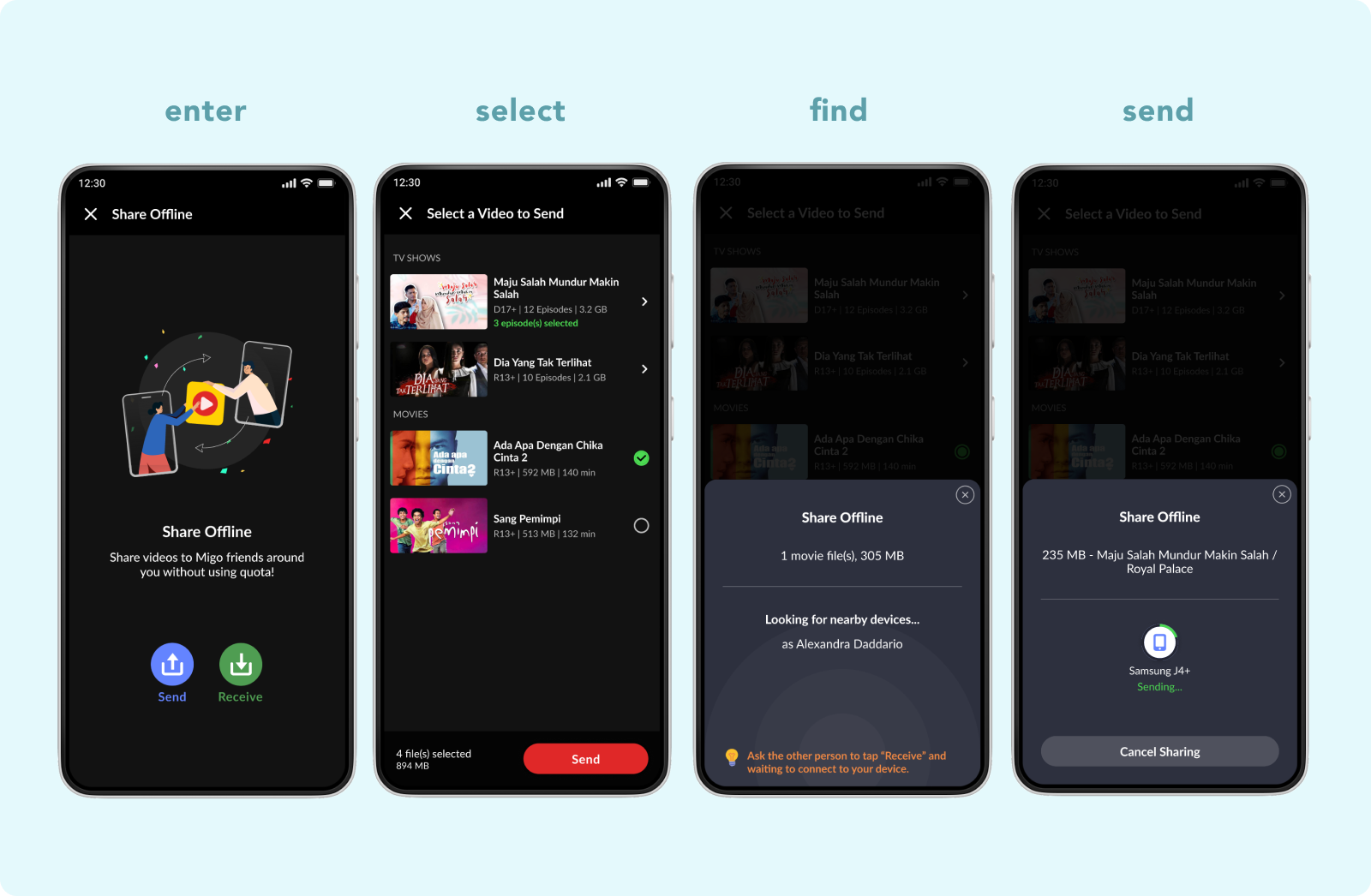
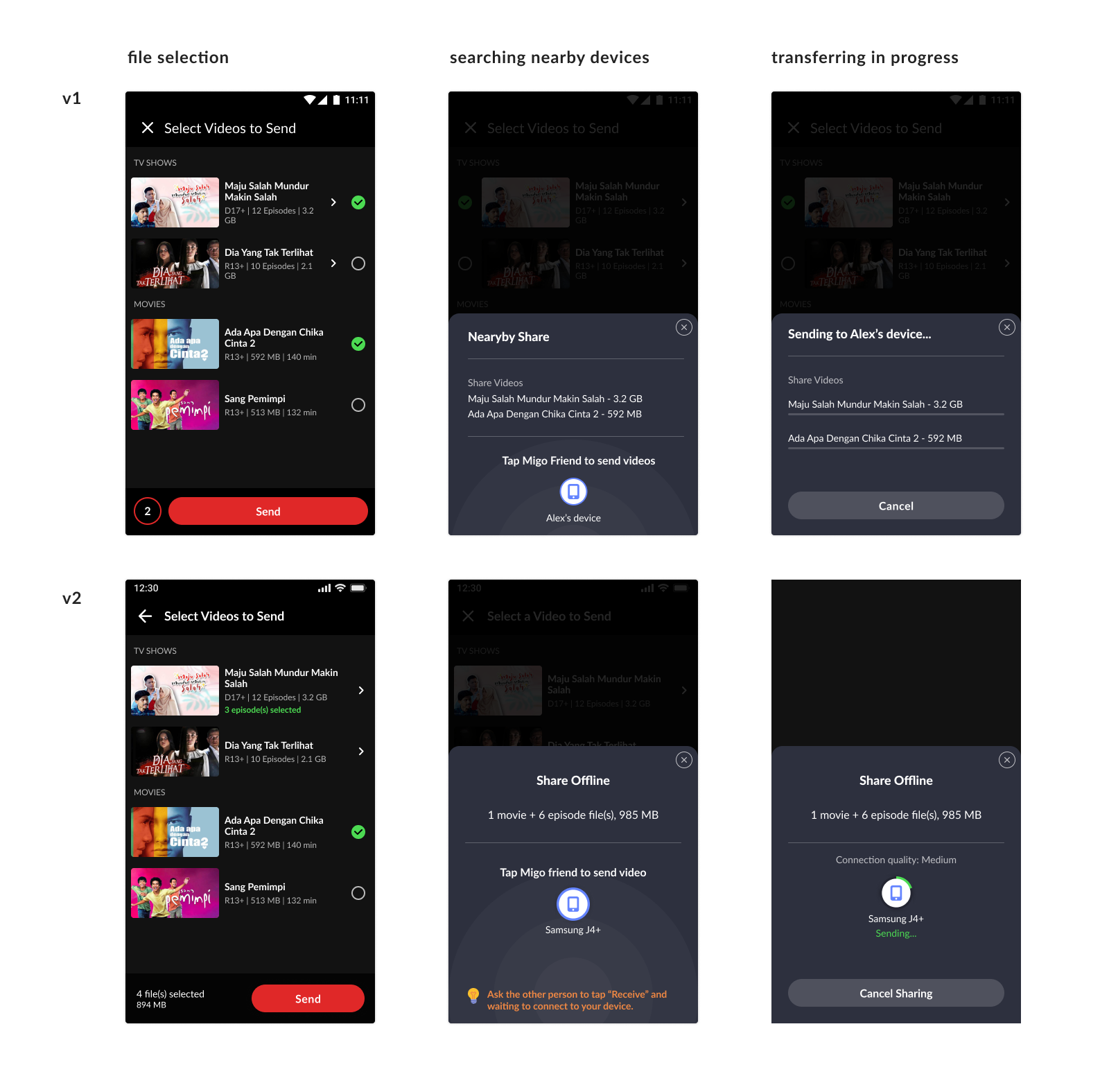
Based on user feedback, three critical feature UIs were iterated for improvement:
- File selection – was updated to display the actual transferring size and total number of files, providing users with better visibility.
-
Device searching interface – updated to hide the selected file name and add a footnote to remind users to ask the receiver to turn on the P2P feature.
- Transferring – was improved by updating the progress bar UI to a round icon, making it more intuitive and fitting for multi-device transfers
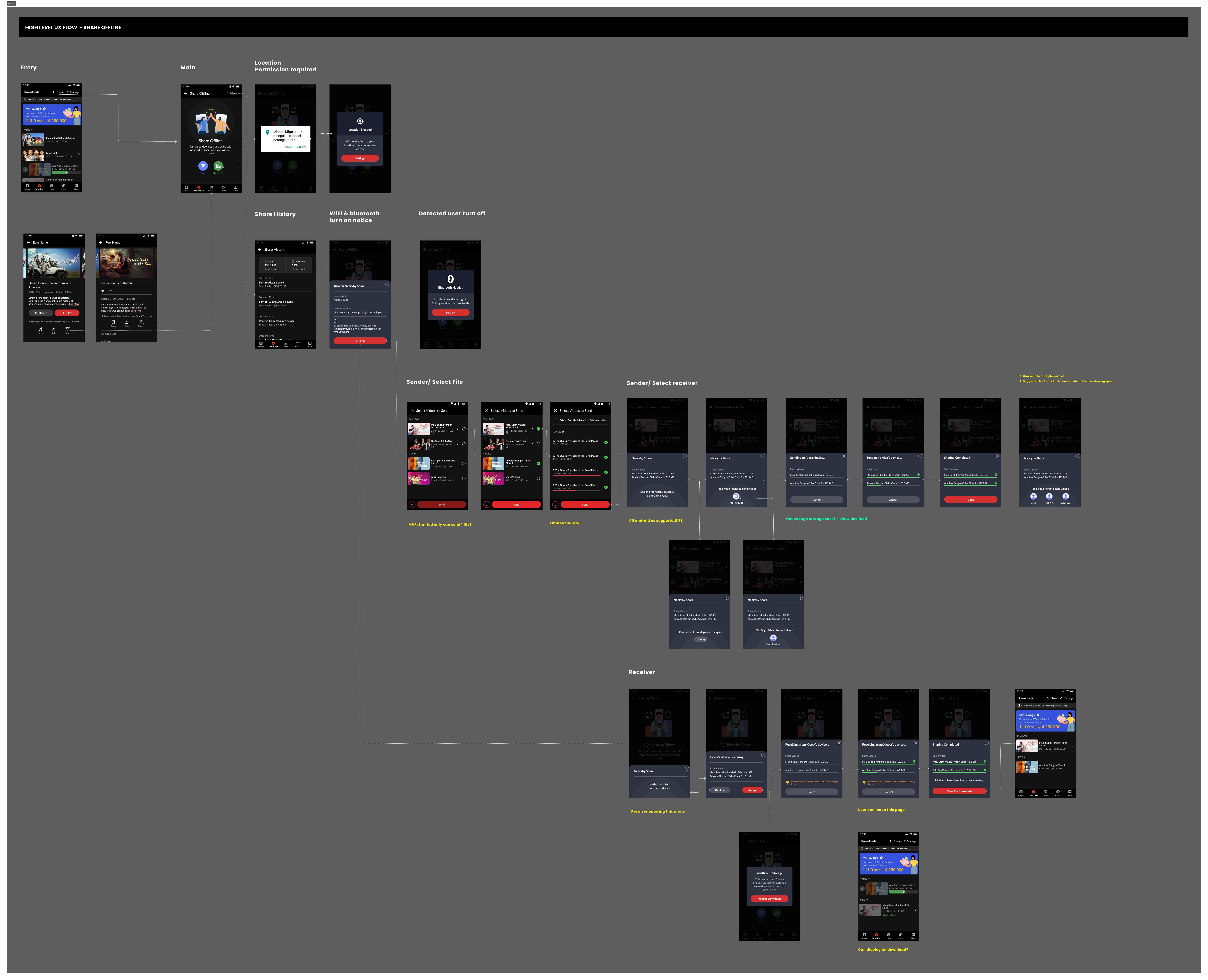
High-level UX Flow
High-level user experience (UX) flow was mapped out for the entire peer-to-peer (P2P) feature to facilitate discussions with developers.

Detailed UX Flow
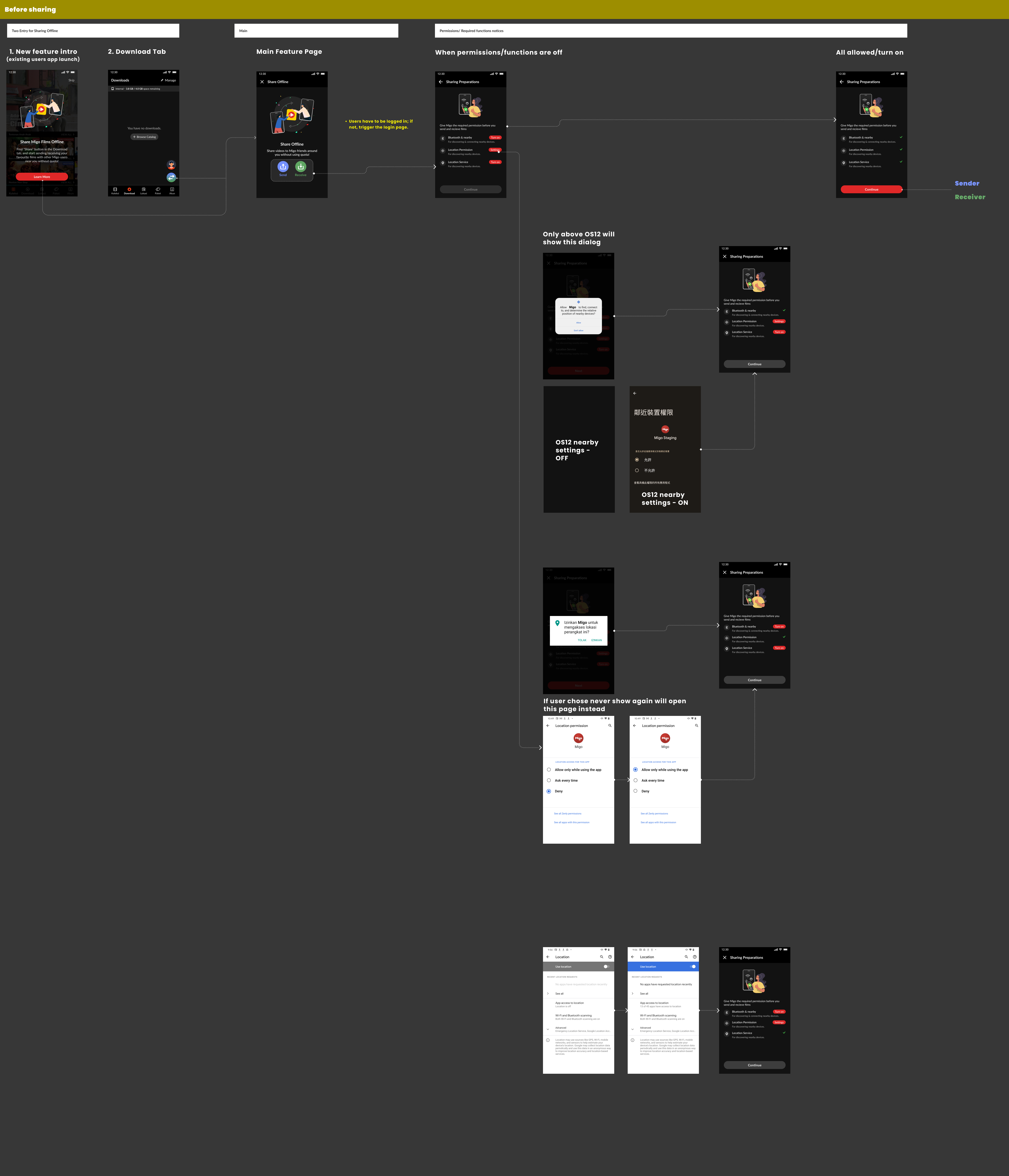
As a product designer, I then broke down the high-level UX flow into detailed flow to thoroughly consider all the possible corner cases of the peer-to-peer (P2P) feature. The main activation flow, including turning on permissions and entering broadcasting mode, was thoroughly reviewed. Both the sender and receiver flows were carefully analyzed, taking into account various scenarios and cases before actual development. This thorough examination helped to ensure a seamless experience for users and informed the UI and UX designs, as all the screens were laid out in detail.

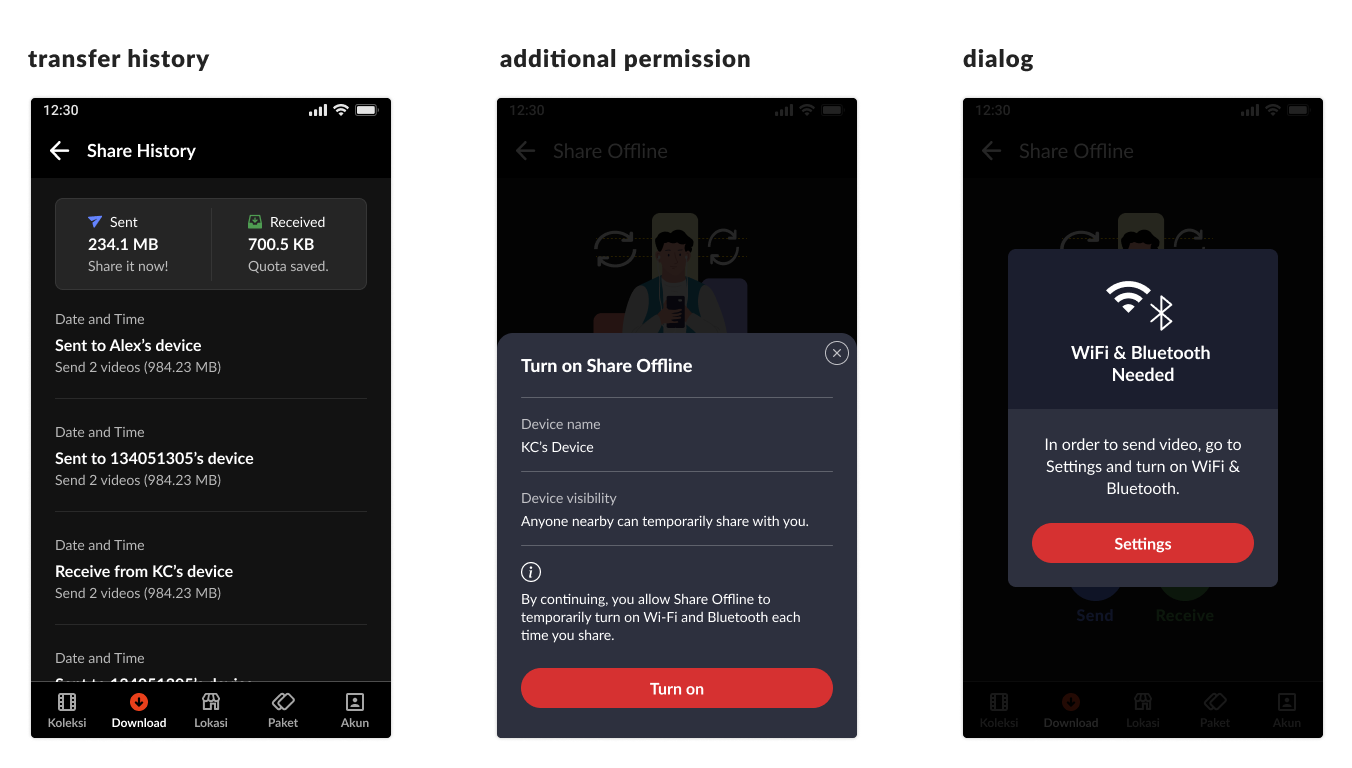
The preparation flow of the P2P feature must consider the different operating system (OS) system permission settings.
![]()
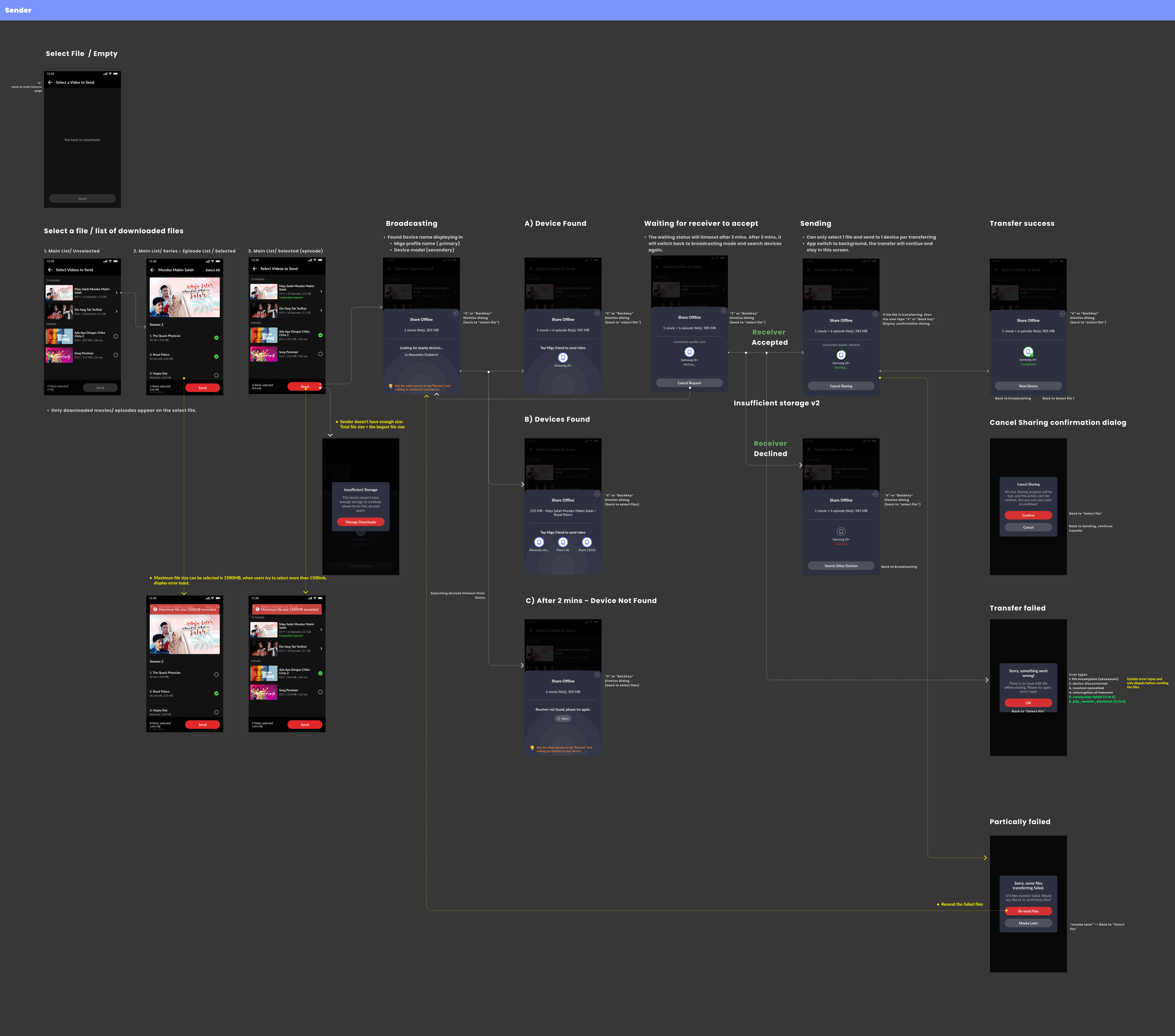
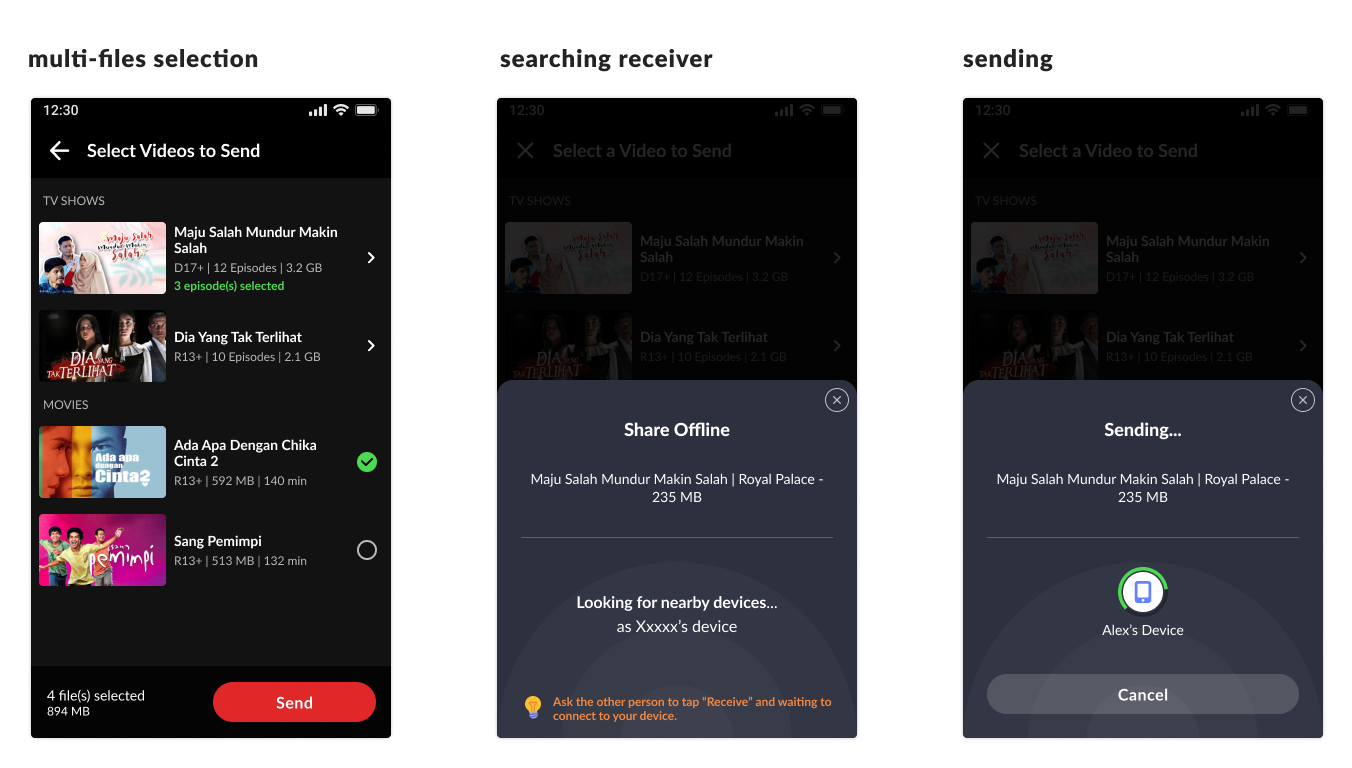
The sender flow of the P2P feature should include the file selection, device broadcasting, and the display of the file transferring progress to provide a comprehensive and user-friendly experience.

The sender flow of the P2P feature should include the file selection, device broadcasting, and the display of the file transferring progress to provide a comprehensive and user-friendly experience.

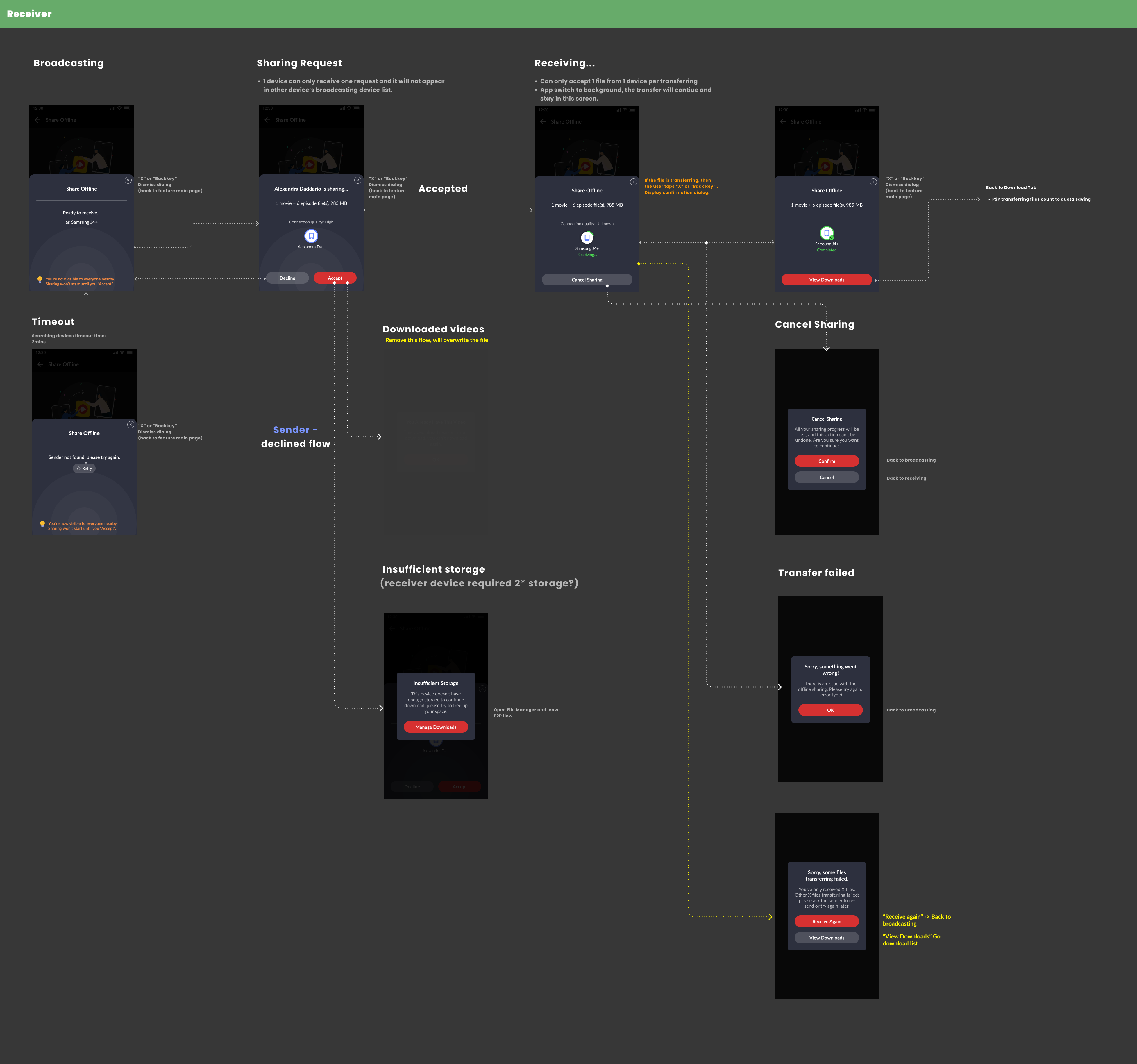
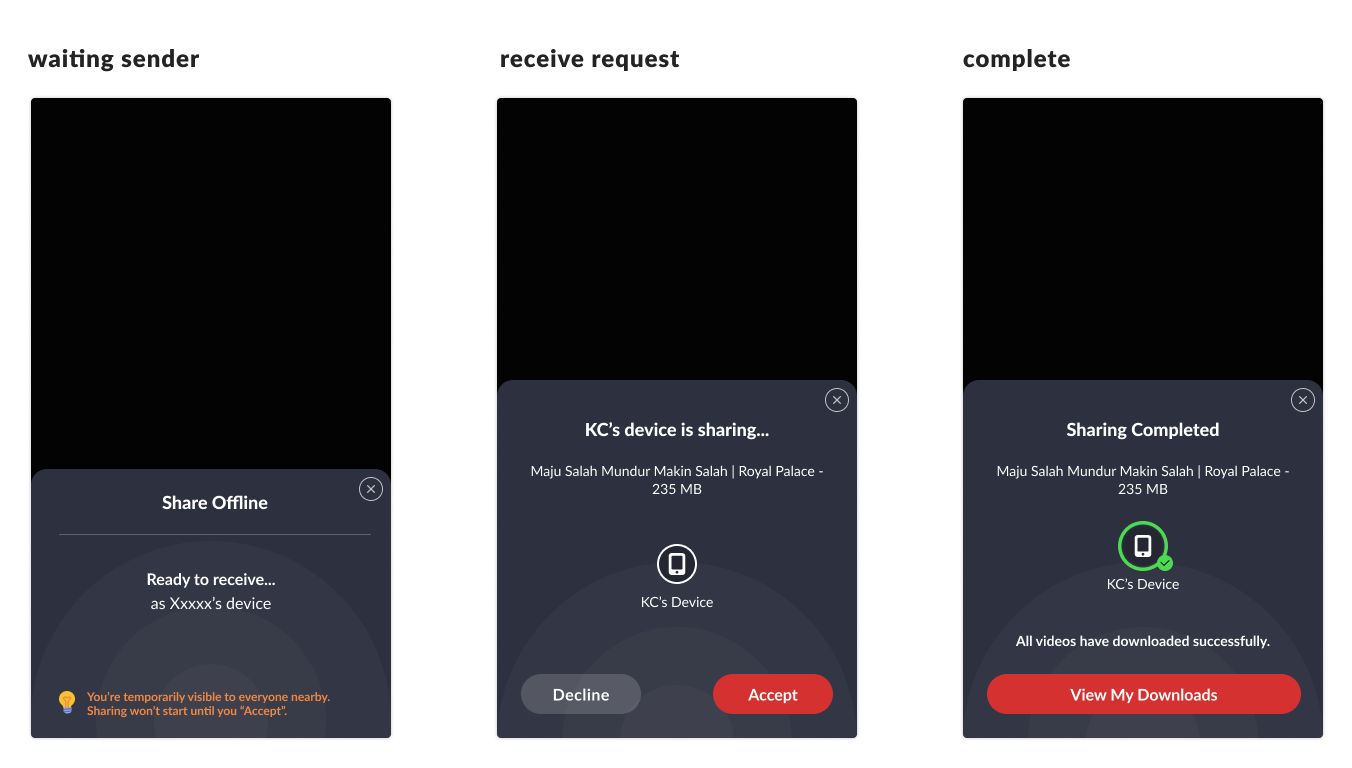
The receiver flow of the P2P feature should cover the process of receiving incoming file requests, granting permission to receive the file, and displaying the progress of the file transfer to ensure a smooth UX.
Final Outcomes

Introducing the P2P transfer feature to new and existing customers has greatly increased their awareness of the feature and its capabilities. Not only can they transfer files efficiently, but they can now also download films through this P2P feature.

The sender UI was designed with a focus on ease of use and intuitive flow. Information such as transferring size and file number was added for clarity. Potential challenges, like device compatibility and permission settings, were considered in the design for a smooth user experience.

The receiver UI was designed with simplicity in mind. A round device icon can show the progress and was implemented for a visually appealing and intuitive transfer progress experience.

The addition features were designed also includes features such as a transfer history and permission dialogs to enhance the user experience. The transfer history allows users to view past transfers and their details, while the permission dialog ensures that necessary permissions are granted before transfers can occur. These additions were made to provide users with a complete and seamless P2P transfer experience.

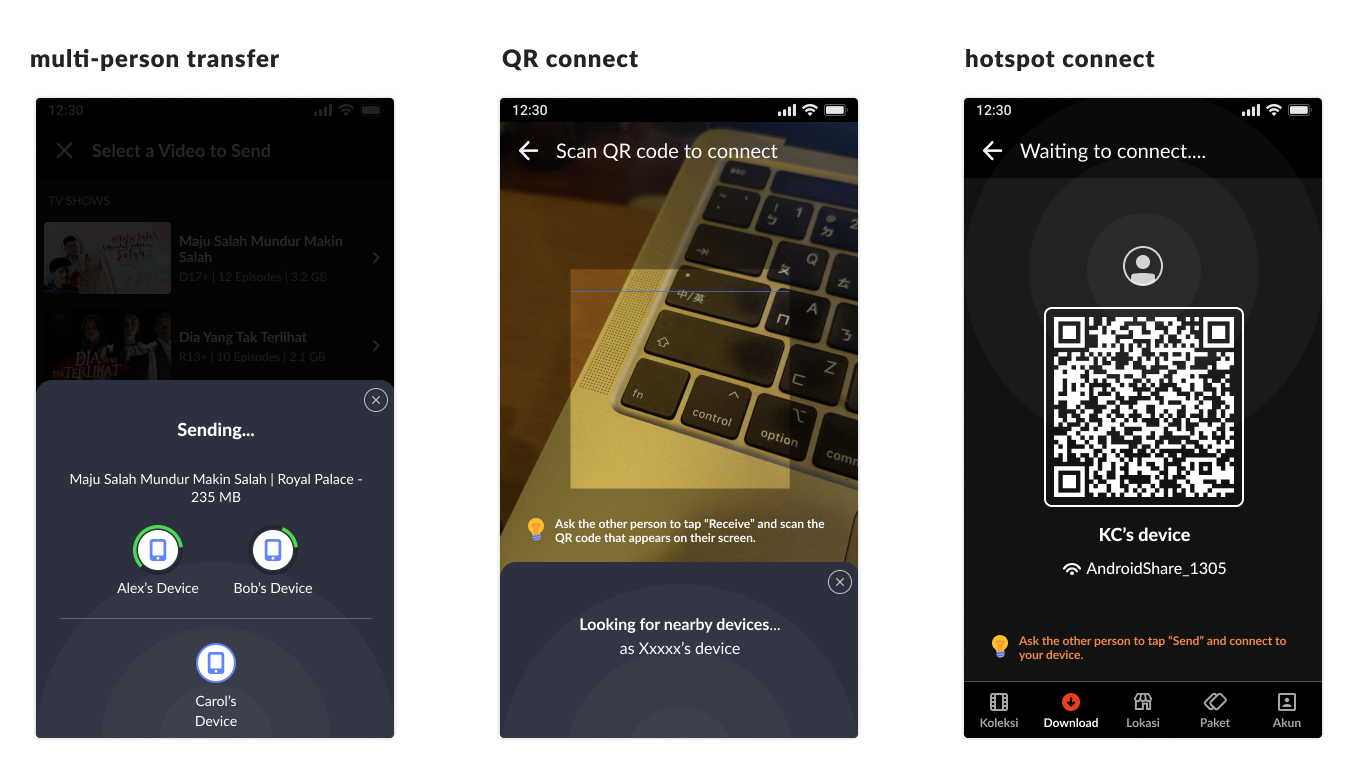
Next iteration of the P2P feature will include the ability to connect to multiple receivers and the option to connect to peers via QR code or hotspot, further improving the user experience.
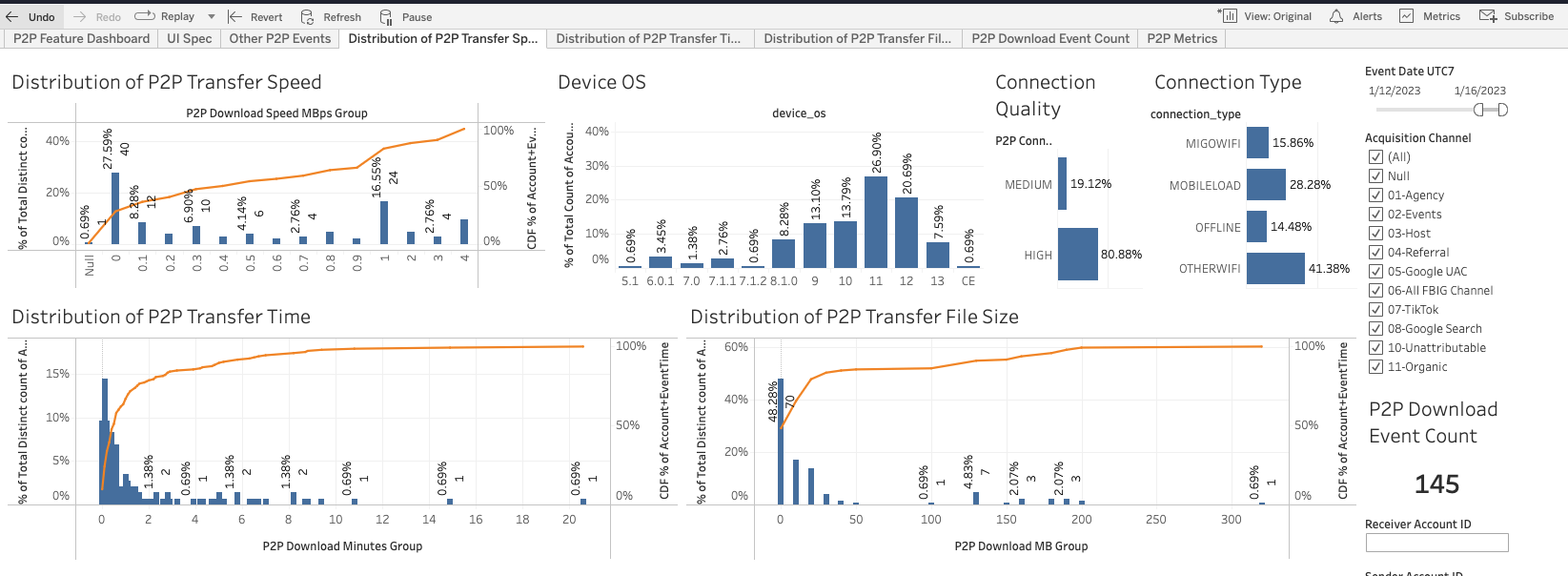
Data Dashboard

To round off the development process, I collaborated with the data team to create a dashboard to monitor the performance of the P2P feature. This dashboard will provide key metrics such as transfer speed across different device models, and will aid in the continuous improvement of the feature.
Conclusion

I have successfully designed an offline peer-to-peer (P2P) transfer feature. Through extensive market research, user feedback, and iterations, the feature has been optimized to meet the needs and preferences of the target audience. The high-level and detailed UX flow, covering different operating system permission settings, the sender flow and the receiver flow, have been thoroughly analyzed to ensure a seamless user experience. The proof-of-concept testing and user feedback have helped to refine and optimize the design. Overall, this P2P transfer feature offers a convenient, efficient, and user-friendly solution for file transfers without an internet connection.
Thank you for taking the time to read this project. 🙏
Design and coded at Taipei, Taiwan
© 2022